اطلاعات کلی پروژه
در این پست آموزش قدم به قدم افزایش سرعت سایت وردپرس را با ارائه مثال از روند عیب یابی و رفع مشکلات افت سرعت سایت یکی از مشتریان توضیح میدهیم. در واقع ابتدا صاحبان این وب سایت اطلاعی از وضعیت عملکرد و سرعت سایت نداشتند و برای انجام بعضی تغییرات در محتوا با ما تماس گرفتند.
همانطور که قبلا نیز اشاره شد محتوای سایت نقش اساسی در افزایش بازدید و بالابردن رتبه در موتورهای جستجو دارد. ولی هر چه این محتوا که با صرف انرژی و زمان تهیه شده، با سرعت کندتری برای بازدیدکنندگان نمایش داده شود، احتمال بستن صفحه قبل از نمایش محتوا بالاتر رفته و نمره منفی بزرگی از سوی گوگل به همراه خواهد داشت.

روند پروژه افزایش سرعت وب سایت
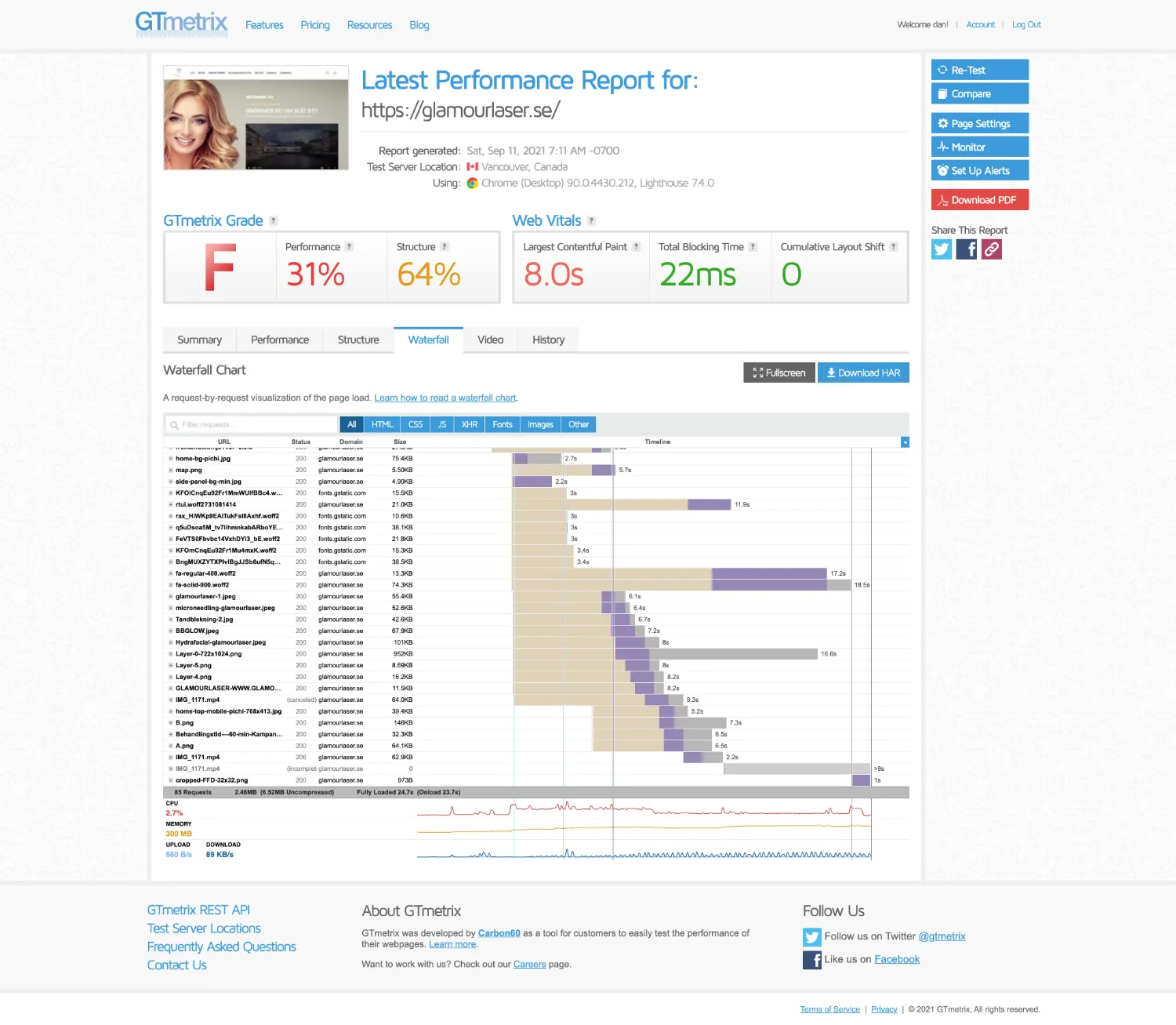
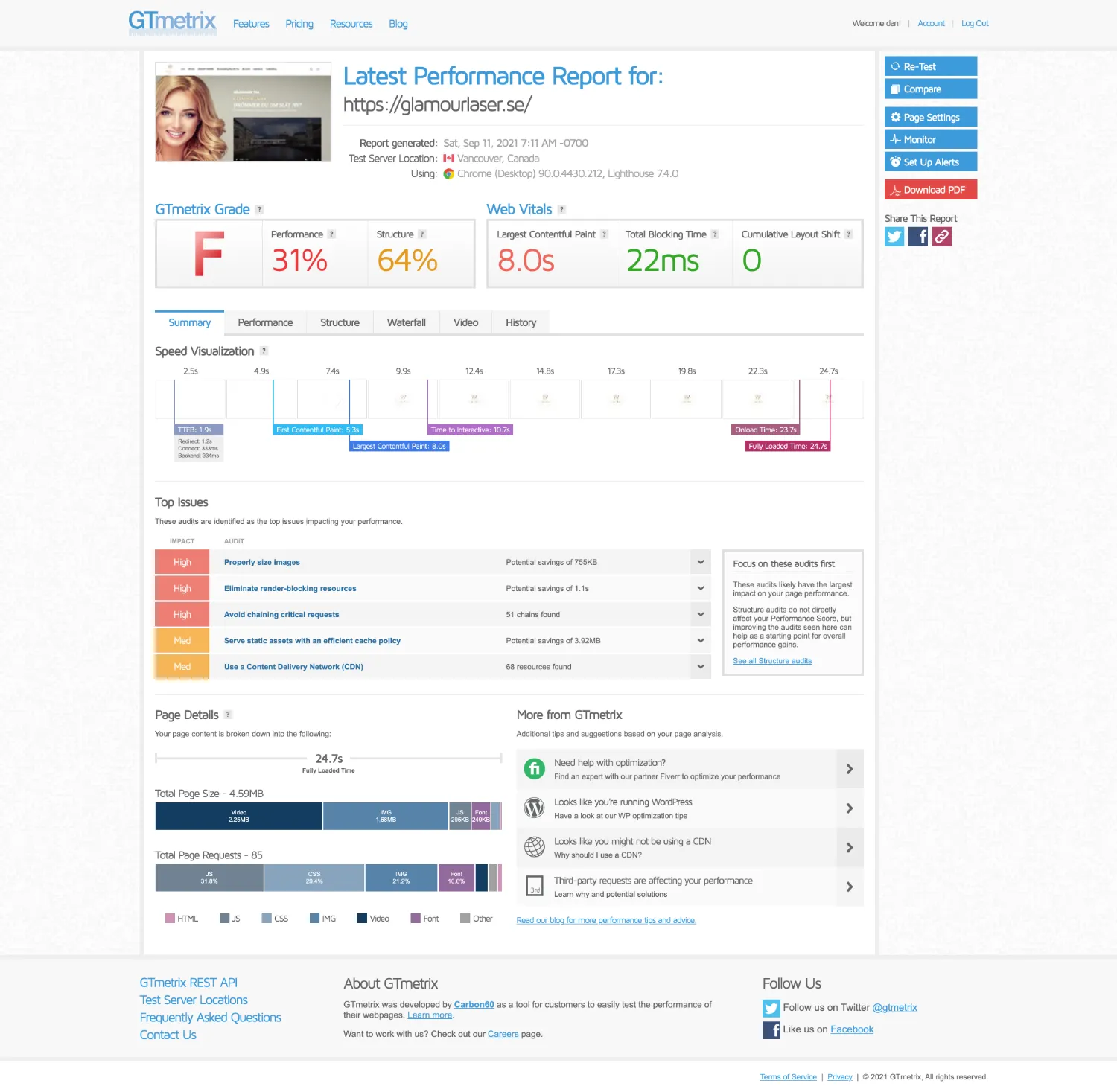
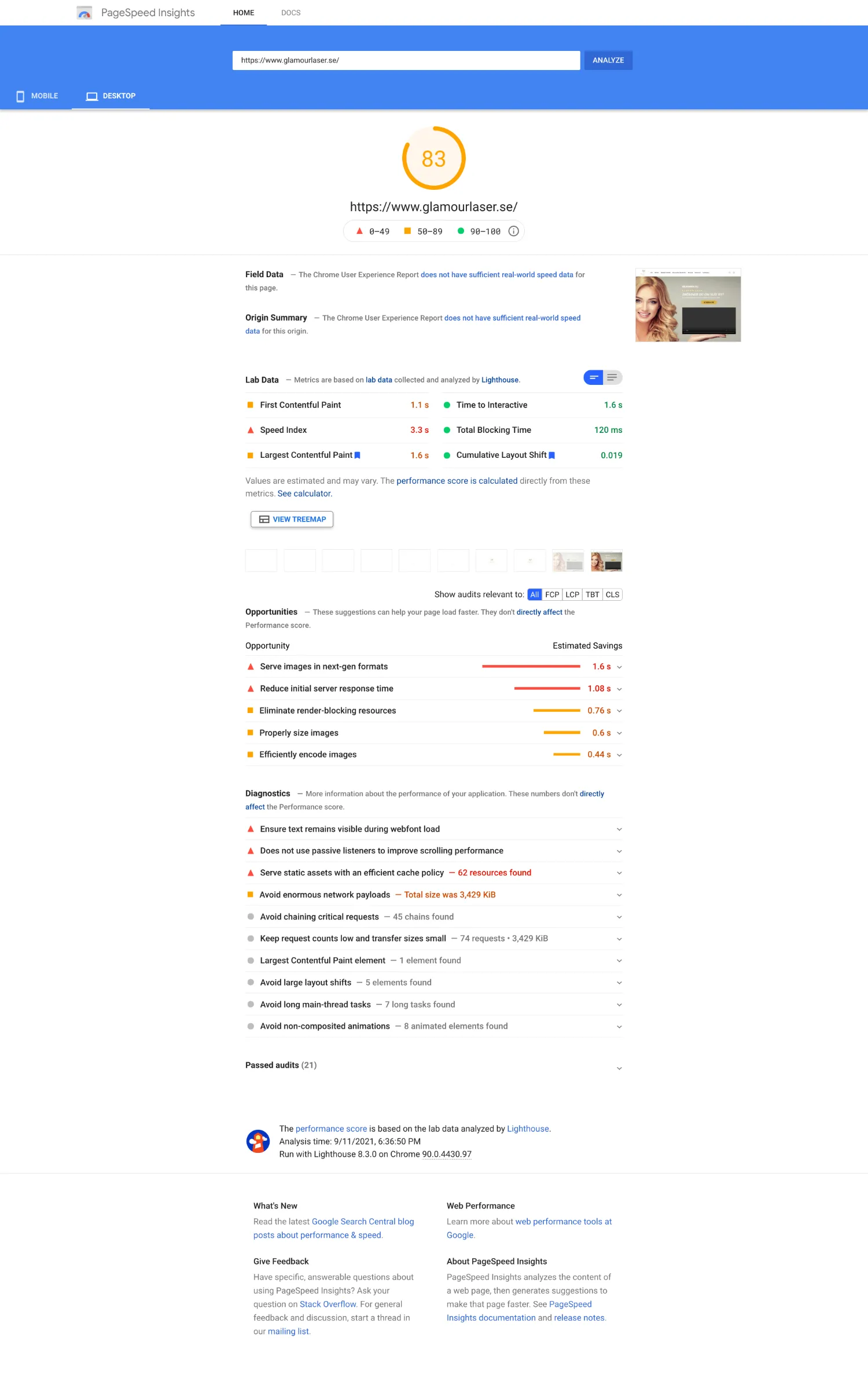
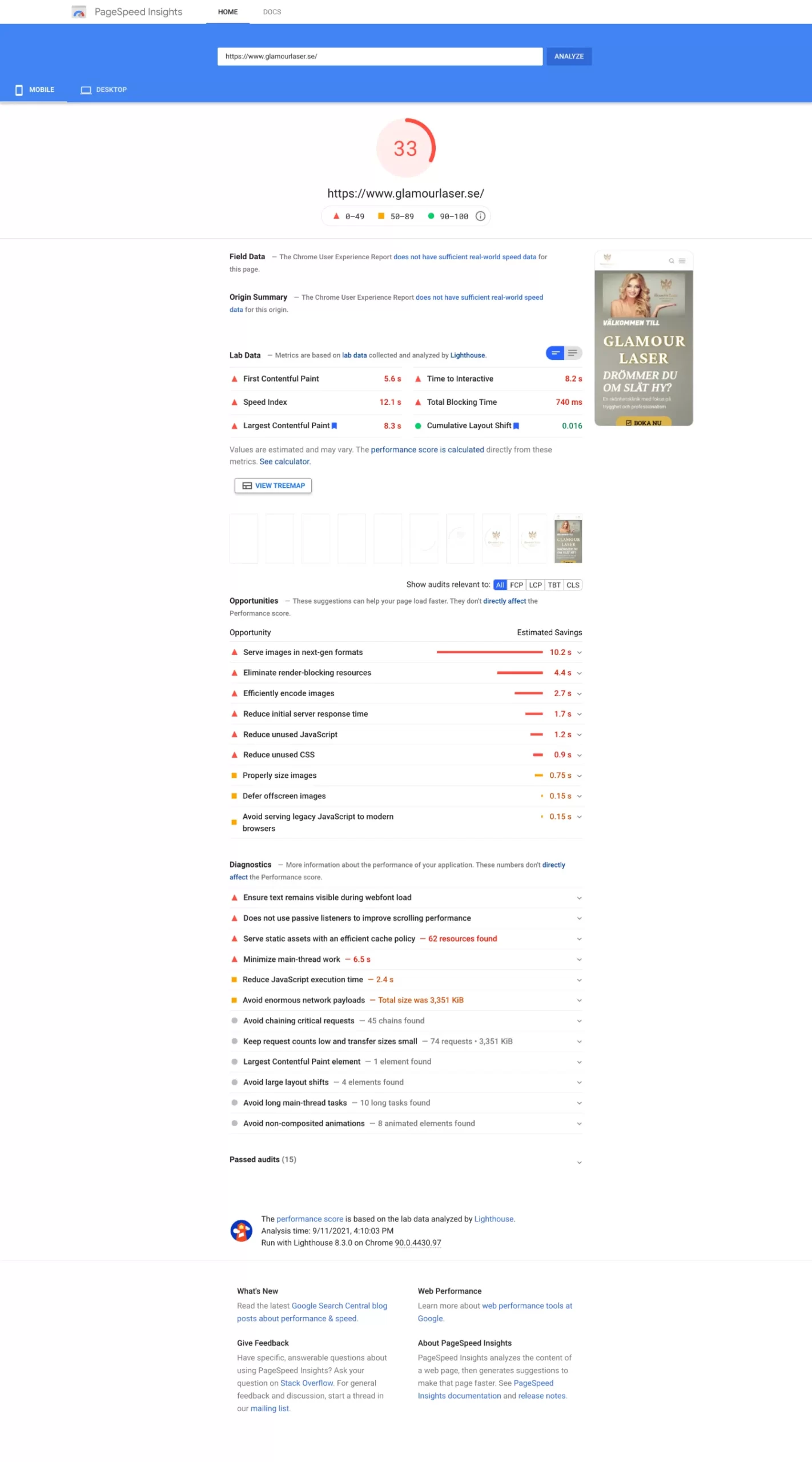
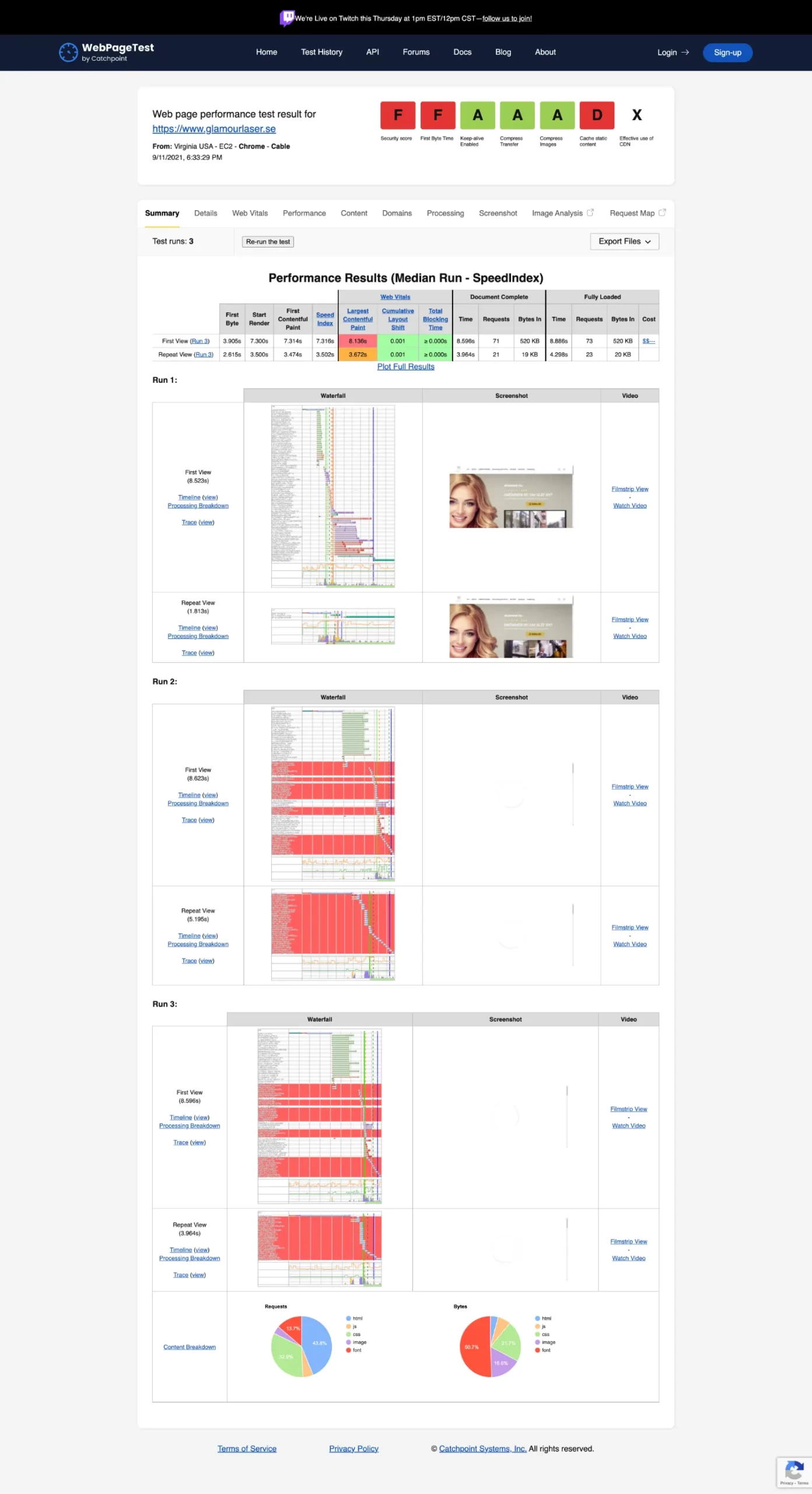
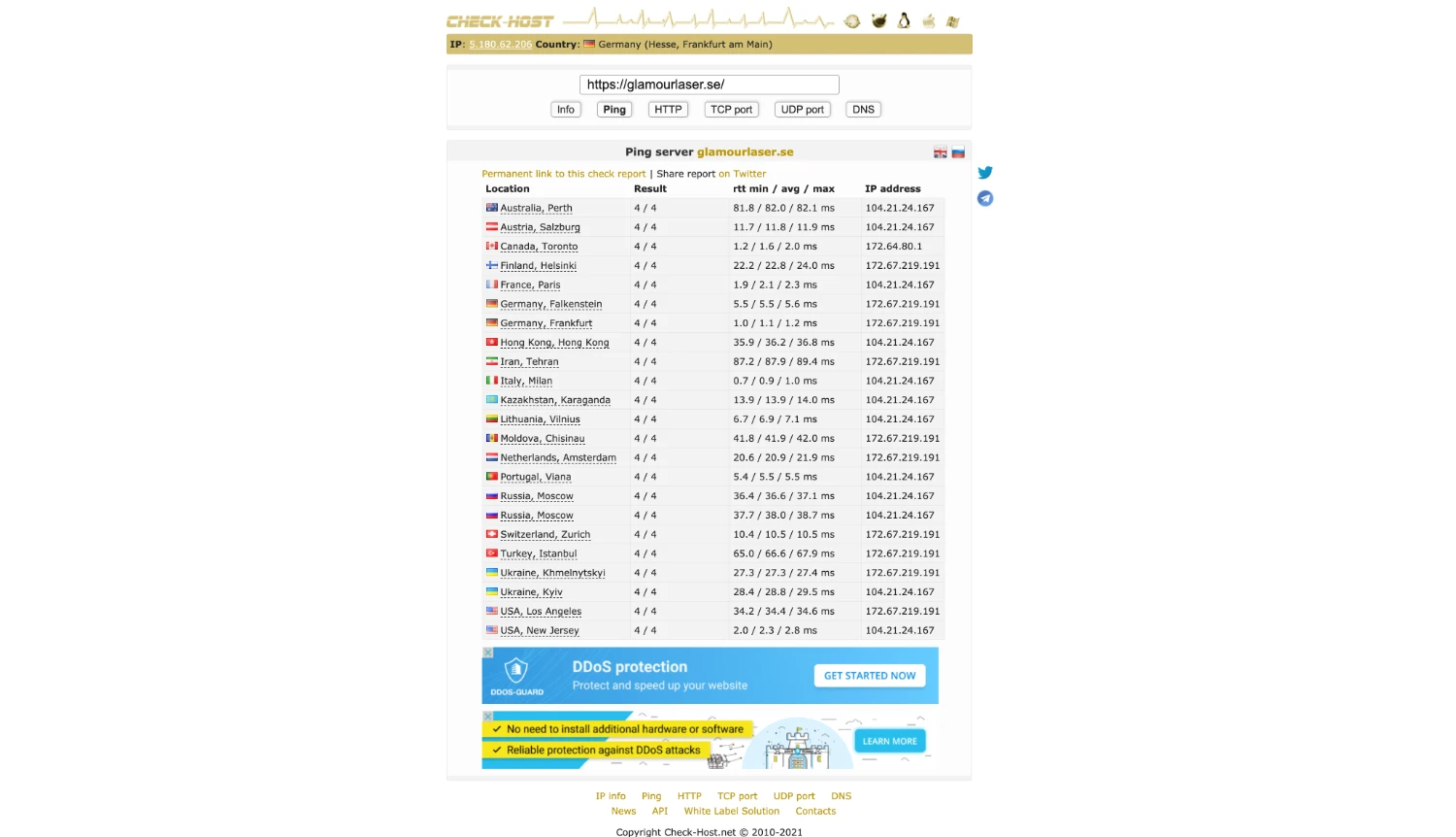
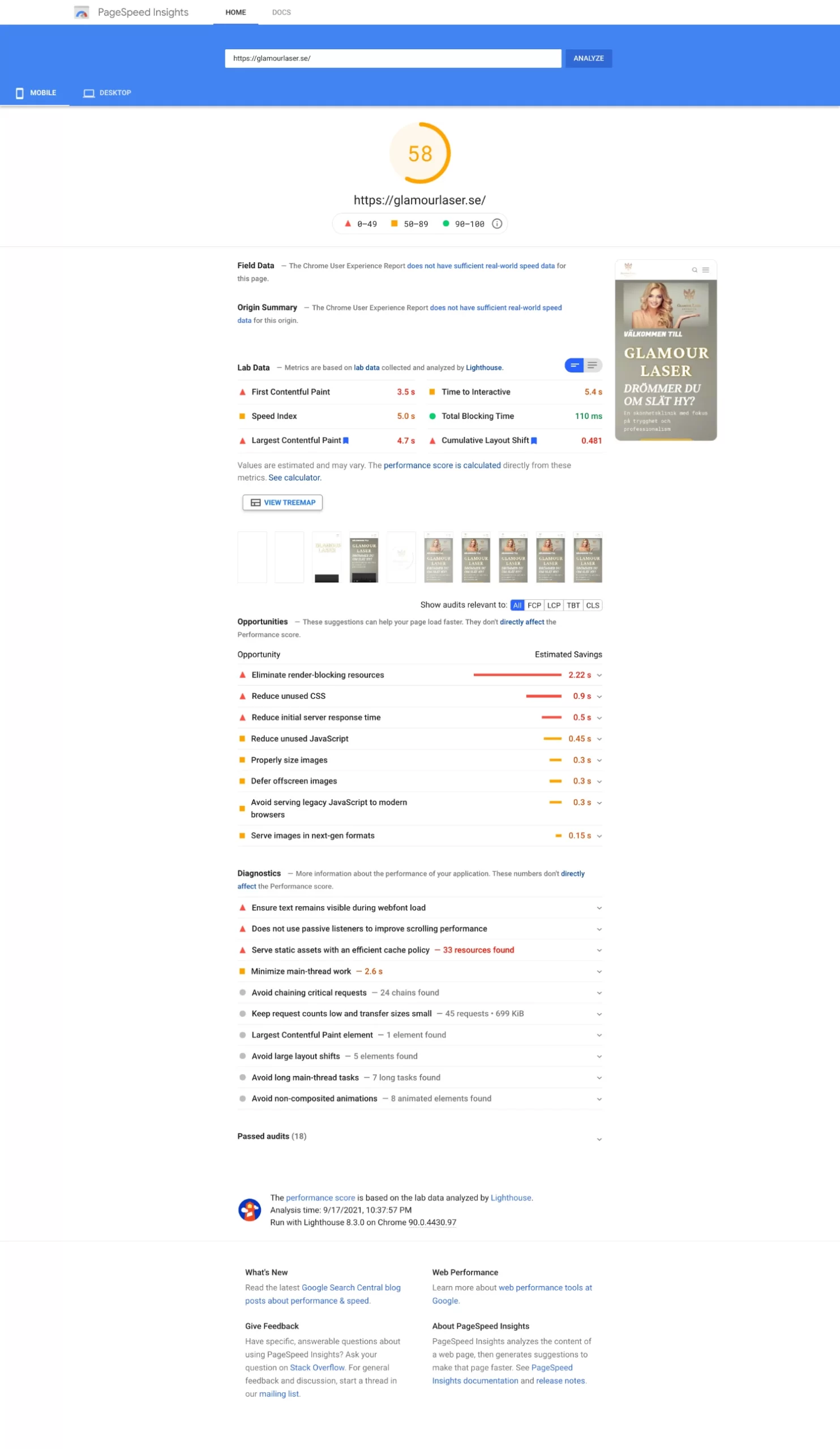
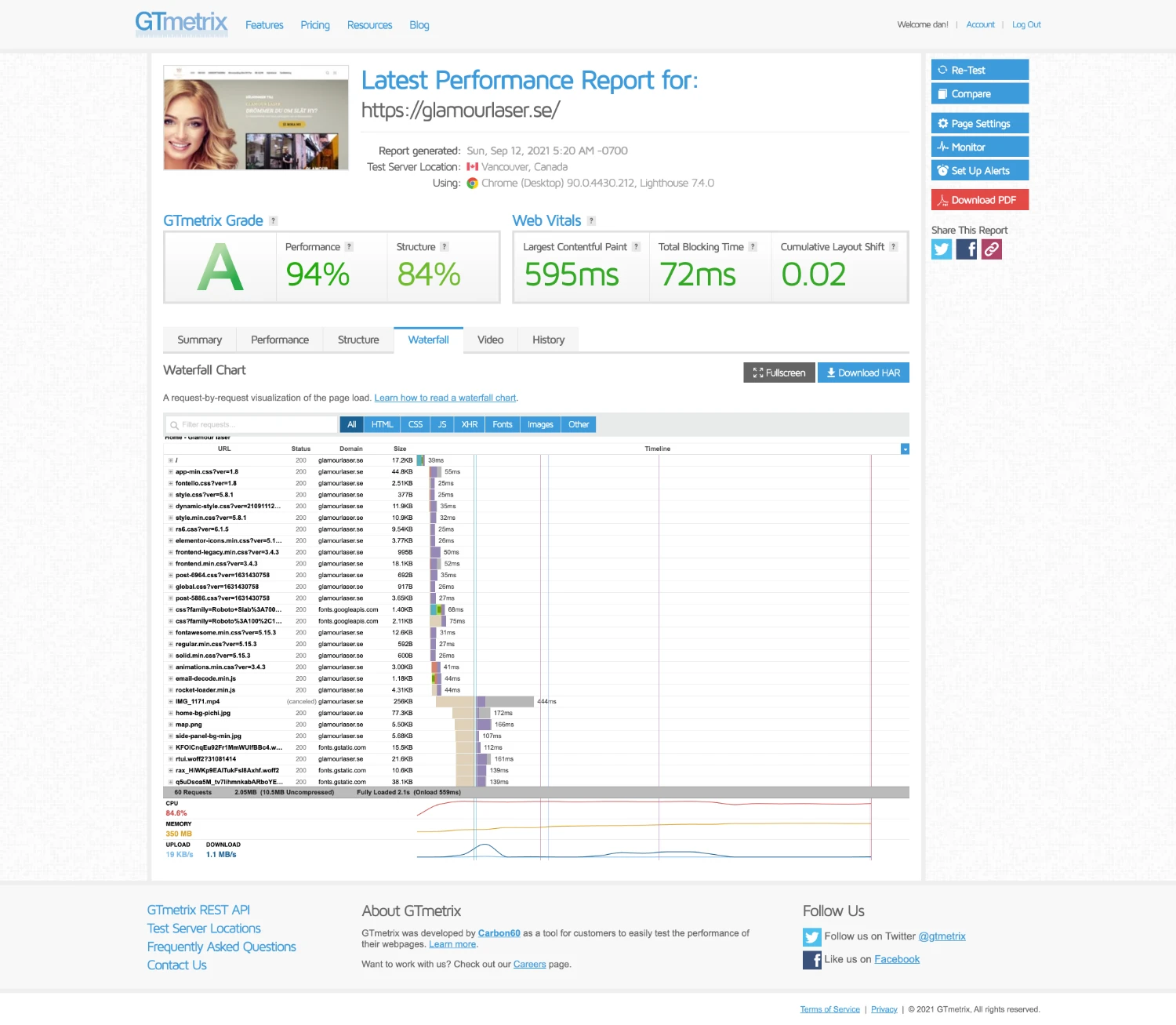
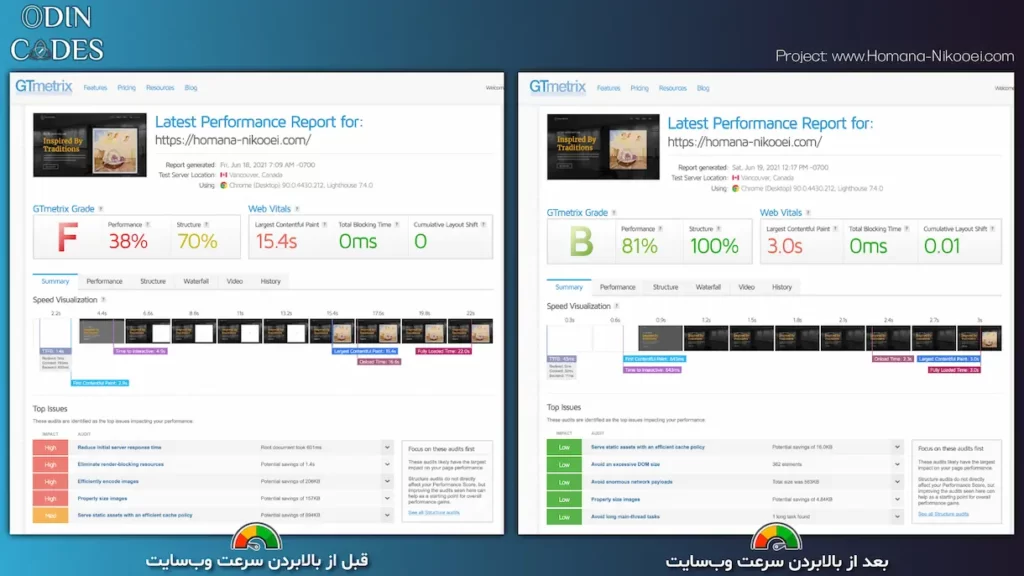
طبق روال همیشگی ابتدا وبسایت تحت آزمایشهای مختلف و آنالیز کامل توسط برنامهها و وبسایتهای تحلیلی قرار گرفت. نتایج به دست آمده به شرح زیر برای مشتری ارسال شد که یک کپی از آنها را جهت مشاهده و بررسی در اختیار شما عزیزان نیز قرار میدهیم.
تحلیل نتایج قبل از شروع افزایش سرعت سایت
بطور خلاصه ۳ مورد از مشکلات اصلی این سایت لوکیشن اشتباه هاست، سرعت و کیفیت پایین هاست و استفاده از عکسهای پرحجم با فرمت قدیمی بود. در هر بررسی که قرار میدهیم به تحلیل یکی از مولفهها خواهیم پرداخت. امروز قصد داریم از بین مشکلات اصلی این سایت به توضیح و تحلیل مولفه سرعت پاسخگویی به درخواستها و موارد تاثیرگذار آن در سرعت وب سایت بپردازیم.
برای آن دسته از دوستانی که با هاست آشنایی ندارند توصیه میکنیم ابتدا این مقاله را مطالعه کنند. امروزه ۹۰٪ سایت ها از هاست های اشتراکی برای میزبانی استفاده میکنند که مقرون بصرفه ترین تصمیم بوده و نیاز اکثر سایت ها را برطرف می کند. اما بعضی شرکتها کیفیت مناسبی را ارائه نمی کنند که موجب مشکلاتی در سرعت وبسایت شما میشود، یکی از آنها مولفهای است که در ادامه این مطلب به آن خواهیم پرداخت.
سرعت پاسخگویی به در خواستها
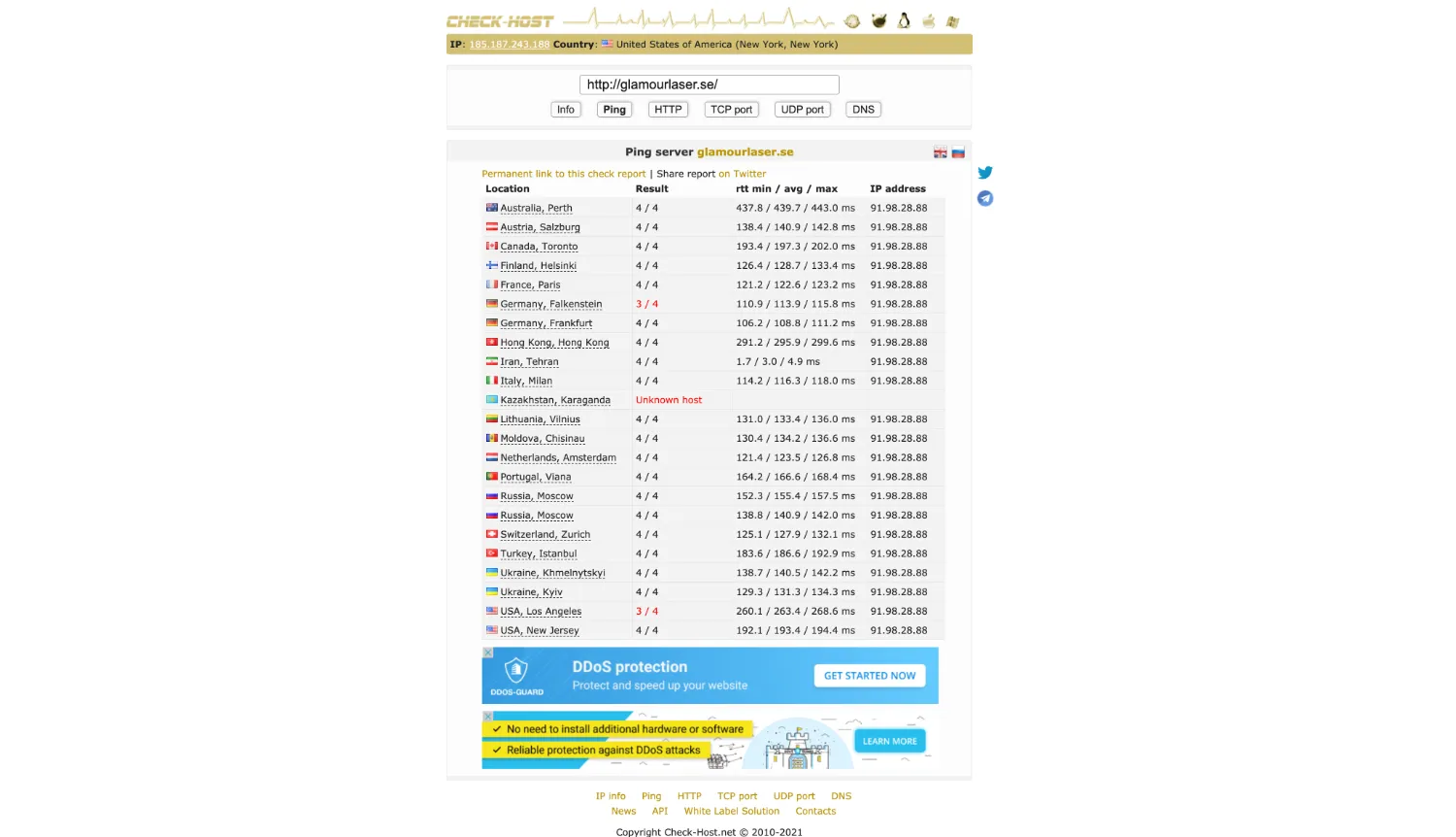
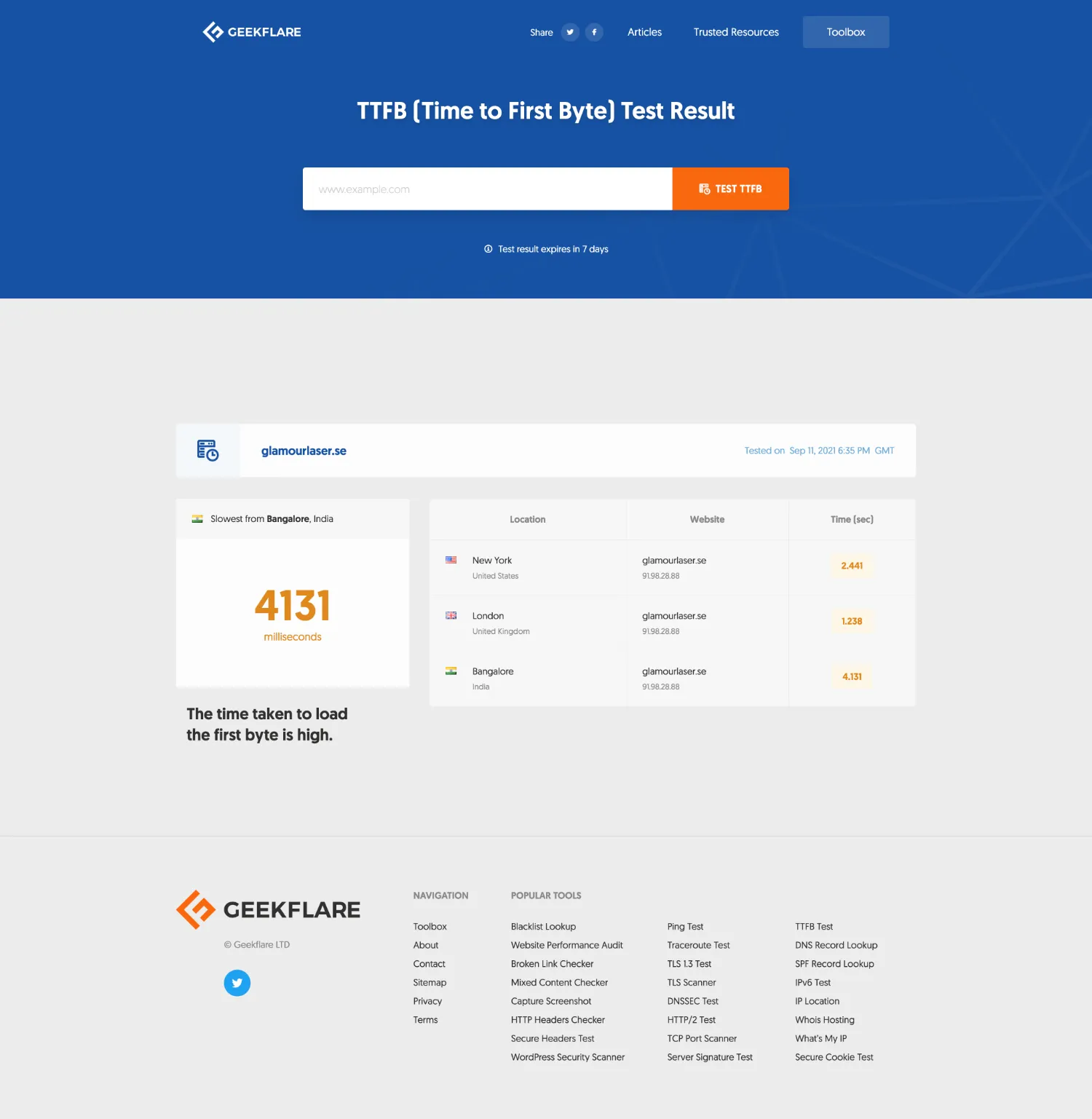
این مولفه سرعت سرور در پاسخگویی به درخواستهای مرورگر بازدیدکنندگان را اندازهگیری میکند. توضیح آن به این شکل است که مرورگر هر بازدیدکننده هنگام ورود به سایت شما یک درخواست اولیه جهت اتصال به سرور ارسال میکند. بعد از دریافت این درخواست سرور شروع به تحلیل درخواست و فراخوانی محتوای سایت شما میکند، این مدت زمانی که توسط سرور صرف میشود را Time to First Byte یا به اختصار TTFB مینامند.
در این مدت که سرور در حال تحلیل و پاسخگویی است، مرورگر بازدیدکننده صفحه ای سفید را نشان میدهد. طبیعتا هر چه این زمان طولانیتر شود، بازدیدکننده ممکن است منتظر نمانده و سایتتان را ترک کند. همانطور که در آنالیز دریافت شده مشاهده میکنید TTFB از سه کشور بطور متوسط ۲ ثانیه است، که طولانیتر از میزان متوسط پاسخگویی است. متوسط پاسخگویی سرور بایستی زیر یک ثانیه باشد که میتوان با انتخاب سرور مناسب و تنظیمات درست این میزان را تا زیر نیم ثانیه هم کاهش داد.

راههای کاهش TTFB
سرعت TTFB بستگی به عوامل مختلفی دارد که هم سرور و هم وبسایت در تعیین آن سهیم هستند و بایستی بصورت جداگانه مورد بررسی قرار بگیرند:
- لوکیشن سرور (بایستی محل سرور به بازدیدکنندگان بومی وبسایت نزدیک باشد.)
- میزان رم و قدرت پردازنده اختصاص داده شده (سرور باید قادر باشد در هنگامی که تعداد درخواستهای همزمان زیاد میشود، قدرت لازم جهت پاسخگویی همگی را بدون افت کیفیت داشته باشد.)
- حجم فایلهای بلوکه کننده وبسایت (میتوان با شناسایی کدهای سنگین غیر ضروری، ارسال آنها به سرور جهت پردازش را به بعد موکول کرد.)
در هنگام خرید هاست بایستی به دو مورد اول دقت کنید و در مورد سوم با تحلیل فایلهای فراخوانی شده مواردی که میتوان در ابتدا از آنها چشم پوشی کرد را شناسایی کرده و اصطلاحا defer کنیم.
روند انجام بهینه سازی و افزایش سرعت سایت
پس از توضیح مسائل و مشکلات موجود کار شروع شد که خلاصه پروسه آن به شرح زیر است:
- سرعت پایین این وب سایت عمدتاً به خاطر محل قرارگیری سرور و قدرت پایین آن بود. اکثر بازدیدکنندگان سایت ساکن کشور سوئد بودند در حالی که سرور در داخل ایران قرار داشت، پس از تایید مشتری انتقال وب سایت به سرور پیشنهادی ما در اروپا انجام شد. پروسه تغییر سرور در کمتر از یک روز و بدون ایجاد اختلال یا از دسترس خارج شدن وبسایت انجام گرفت.
- پس از انتقال سرور شروع به آنالیز فایل های برنامه نویسی سایت کرده و همچنین پلاگین هایی که موجب سنگین شدن سایت بودند را حذف کردیم.
- دیتابیس سایت مورد بررسی و بهینه سازی قرار گرفت و جدول هایی که بلااستفاده مانده بودند حذف شدند.
- یکی از نکات اصلی که اکثر وب سایت ها رعایت نمی شود استفاده از عکس های با حجم بالا است. ابتدا تمامی عکسهای سایت دانلود و ابتدا فرمت آنها به Webp تغییر کرد سپس با توجه به محل قرارگیری عکسها سایز آنها نیز تغییر داده شد.
- تعداد درخواست های سایت در صفحات اصلی مجدد مورد بررسی قرار گرفته و تا جای ممکن درخواستهای غیرضروری حذف شد.
- در انتها تنظیمات لازم جهت کش وب سایت اعمال شد تا مراجعین سایت بعد از بازدید اولین صفحه سرعت بسیار بالاتری را در بازدید صفحات بعدی تجربه کنند.
اتمام کار و بررسی نتیجه
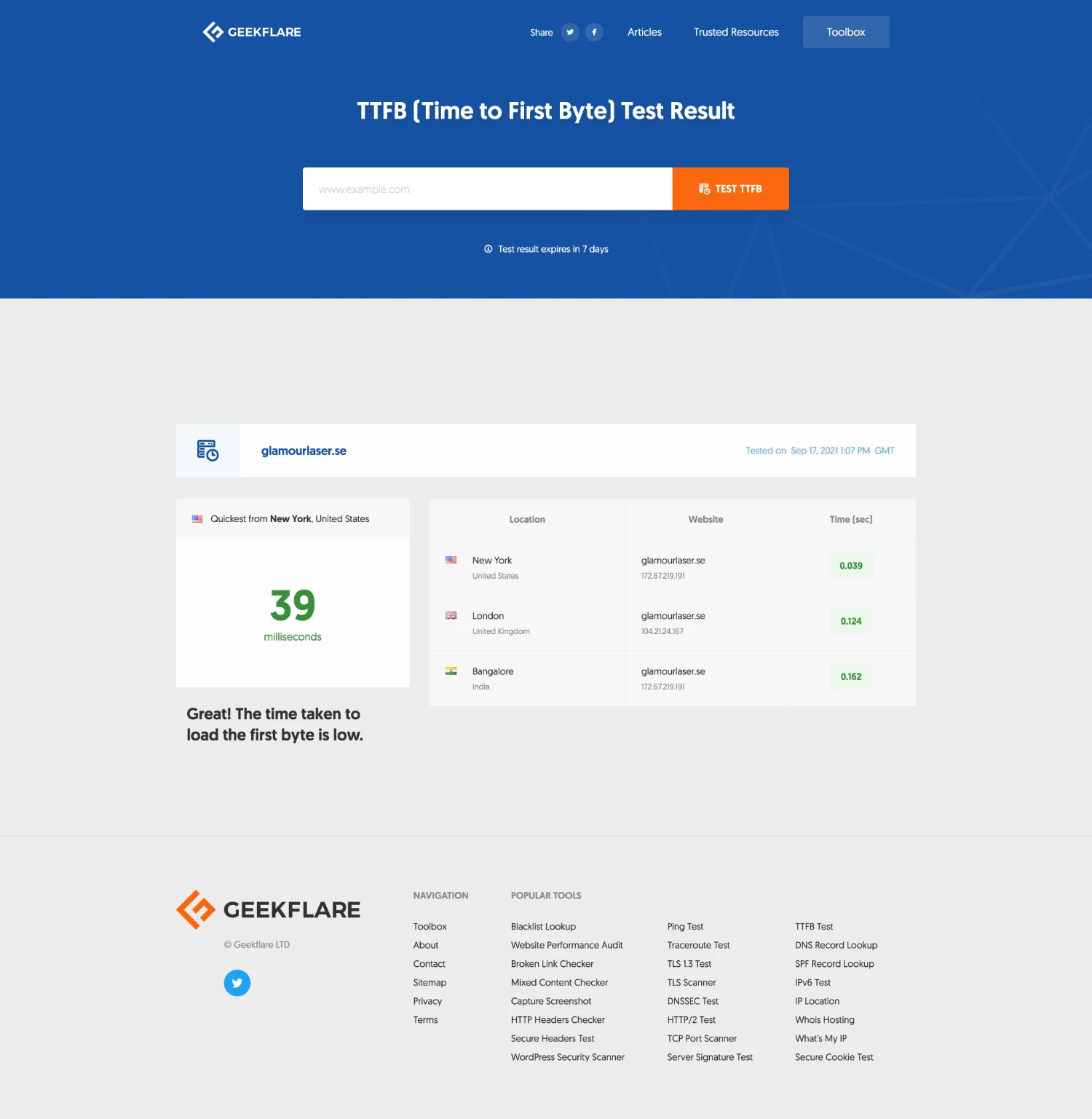
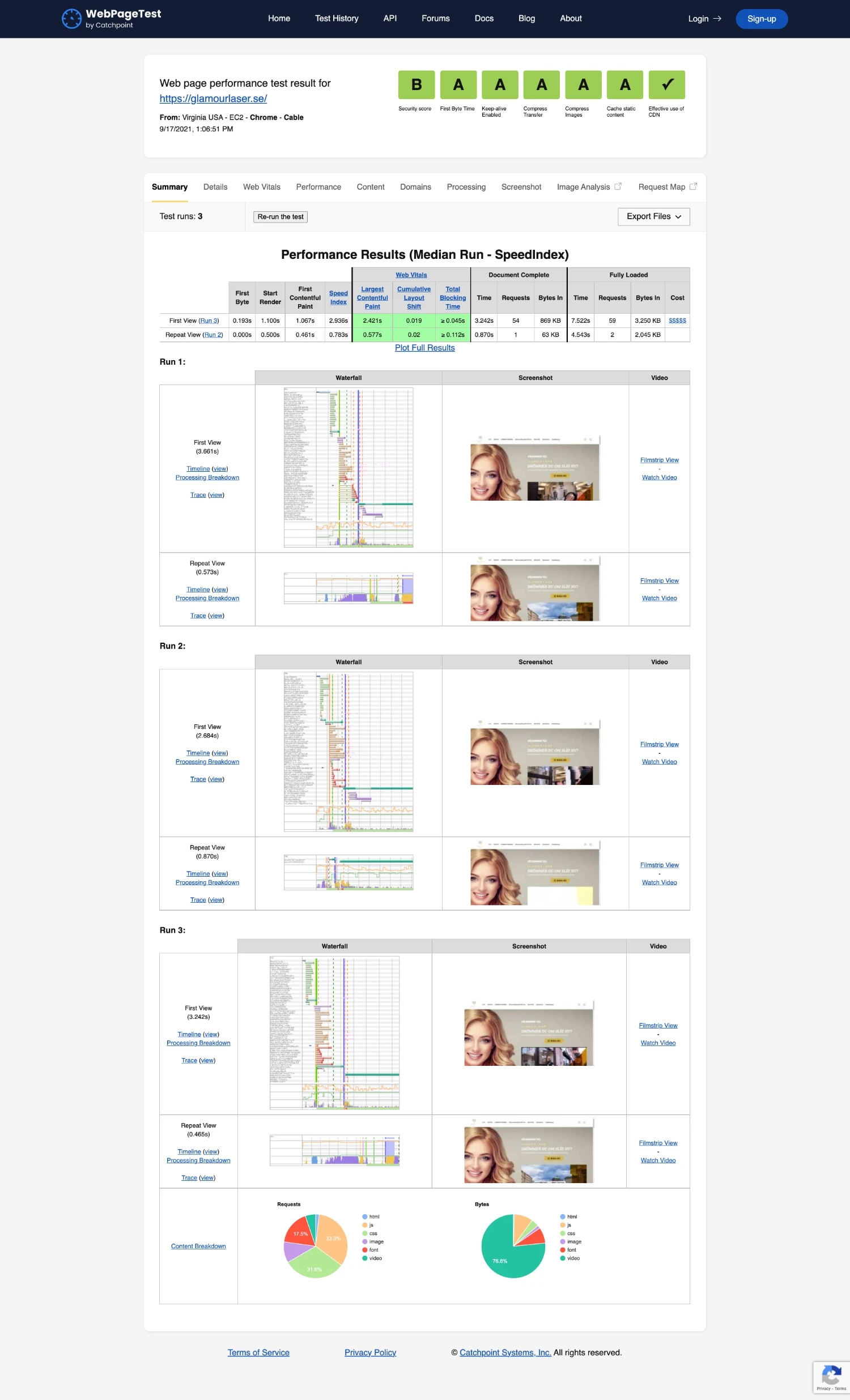
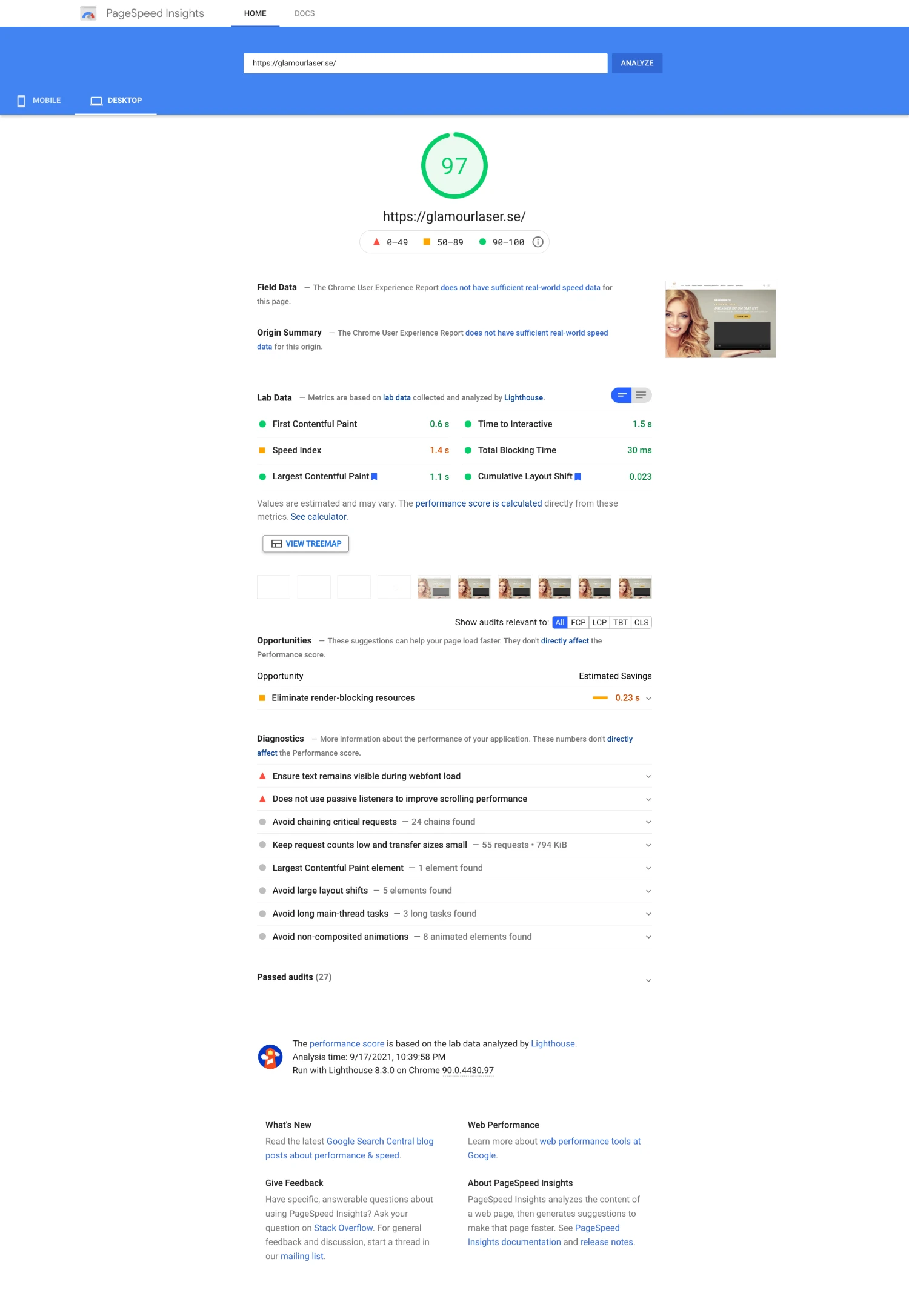
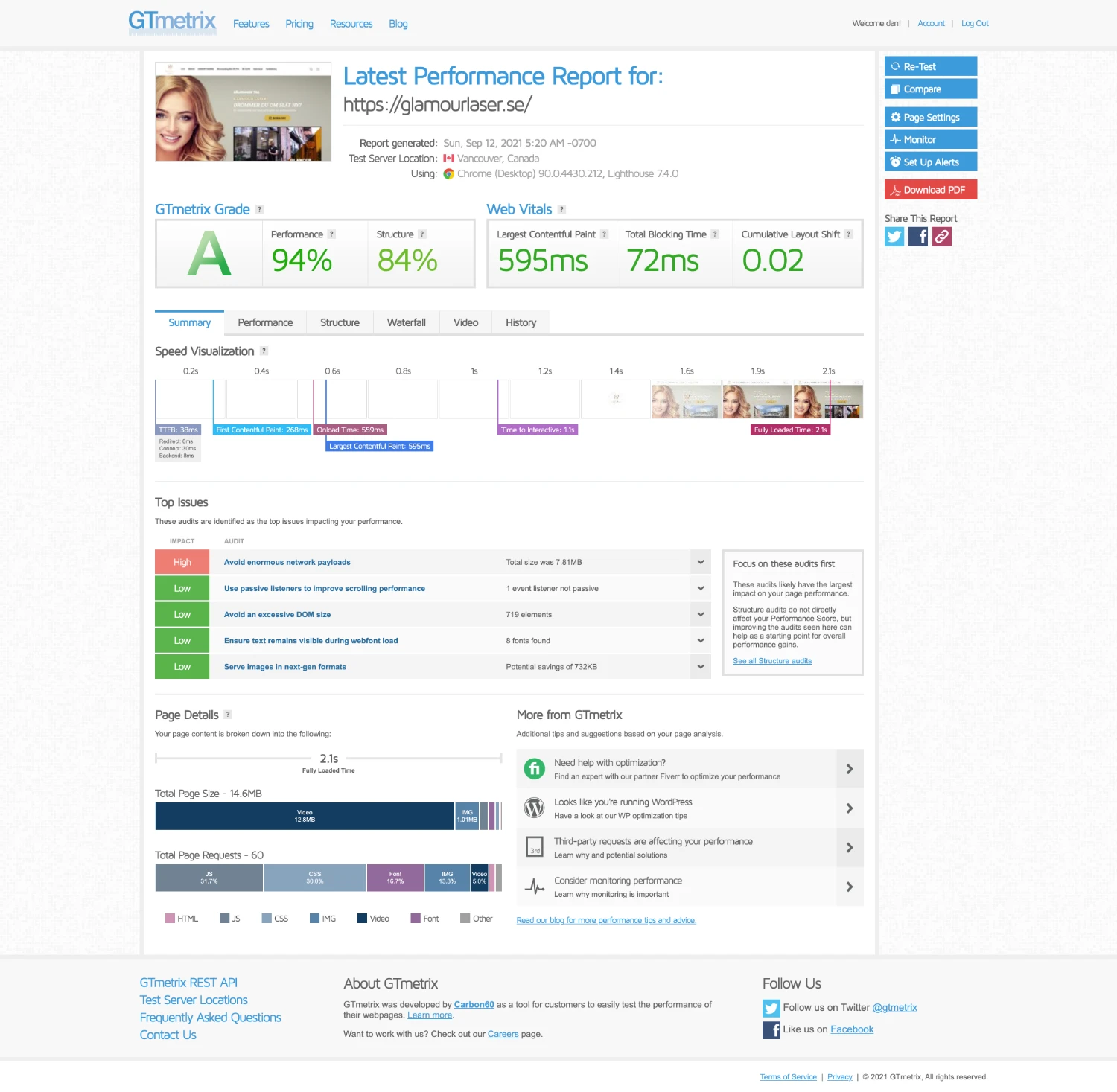
این پروژه در مدت ۵ ساعت به پایان رسید. جهت دریافت نتیجه کارهای انجام شده مجدد وب سایت را توسط گوگل و برنامههای آنالیز وبسایت مورد بررسی قرار دادیم. عکسهای نتایج نهایی جهت مشاهده و بررسی به مشتری ارسال شد که نمونه آنها را در زیر مشاهده میفرمایید:

بررسی TTFB بعد از اتمام کار
از آنجاییکه در این پست به تحلیل و شناخت TTFB پرداختیم، حالا نتیجه به دست آمده بعد از انجام تغییرات را مورد بررسی قرار میدهیم. همانطور که مشاهده میکنید سرعت پاسخگویی سرور به درخواستها بیش از ۶۰۰۰٪ افزایش پیدا کرده است.
توضیح کاملتر اینکه سرور ۳۹ میلی ثانیه بعد از دریافت درخواست، شروع به ارسال دادههای مورد نیاز بازدیدکننده میکند و به عبارتی مدت زمانی که صفحه سفید برای بازدیدکننده نمایش داده میشود به حداقل ممکن رسیده است.