در این آموزش میخوایم با معرفی افزونه اضافه کردن فونت فارسی، سریعترین راه برای داشتن فونت موردنظرتون در داخل سایت را یاد بگیریم. استفاده از فونت مناسب میتونه ۶۰٪ طراحی شما را شامل بشه. انتخاب فونت نیمی از مسیر هست و نحوه وارد کردن فونت مورد نظر ما داخل سایت و استفاده از اون بدون ایجاد مشکلات برنامهنویسی هم برای خودش چالشی محسوب میشه. همانطور که شاید خیلی از شما دوستان میدونین گوگل یک منبع بسیار خوبی از فونته، که البته استفاده از اونها هم رایگان هست. به اون هم خواهیم پرداخت.
فونتهای فارسی موجود در گوگل
قالب آسترا (ODIN THEME) امکان استفاده از همگی این فونتهای گوگل را داخل خودش داره و شما میتوانید از داخل تنظیمات قالب که قبلا آموزش دادم هر کدوم رو که دوست دارید داخل سایتتون قرار بدید. قالب آسترا بصورت رایگان در داخل همگی پکیجهای وبسایت ODIN CODES قرار داره، تنها مشکل که فونتهای گوگل داره اینه که از تعداد بسیار کمی از فونتهای فارسی پشتیبانی میکنه. برای مشاهده فونتهای فارسی گوگل کلیک کنید.
حالا مثلا ما میخوایم فونت شبنم را در سایت خودمون داشته باشیم. برای این کار بعد از پیدا کردن منبع مطمئن برای دانلود فایلهای این فونت میبایستی از یک افزونه اضافه کردن فونت فارسی به نام "فونتهای دلخواه" استفاده کنیم تا کدهای CSS مربوط به شناسایی را به قالب ما وارد کنه. باز هم اگر شما سایت خودتون را از ODINCODES دریافت کردید این افزونه بصورت پیش فرض با تعدادی از معروفترین فونتهای فارسی برای شما نصب شده و نیازی به دنبال کردن این بخش از آموزش برای شما نیست.
آموزش نصب افزونه
حالا برای نصب این افزونه کافیه وارد بخش پیشخوان - افزونههای - افزودن شده و در بخش جستجو "فونتهای دلخواه" را وارد کنید. سپس افزونه مورد نظر را نصب و فعال میکنین. پس از فعال شدن برای دسترسی به بخش تنظیمات بایستی وارد نمایش - فونتهای دلخواه شوید. در صفحه باز شده حالا بایستی تنظیمات مربوط به فونت جدید خودمون را وارد کنیم.
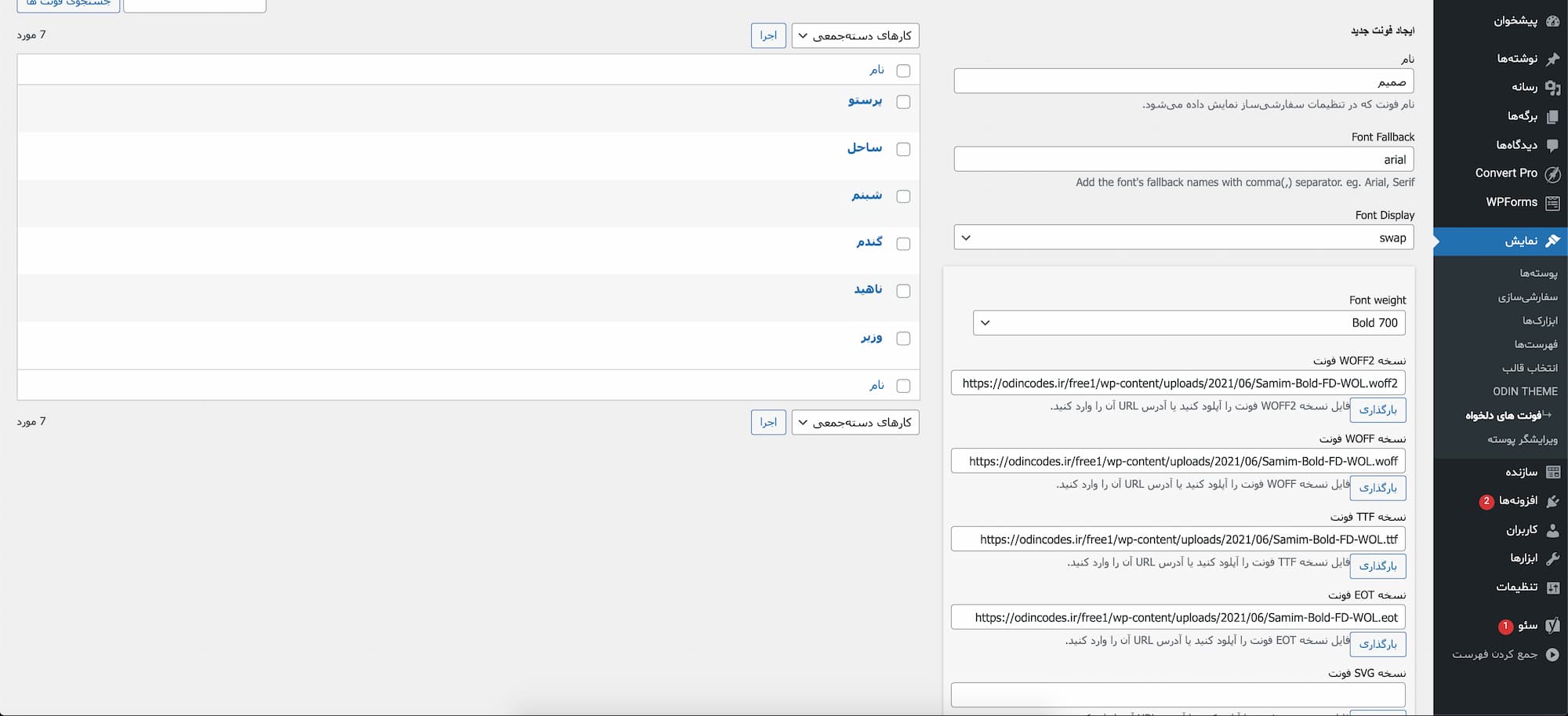
آموزش تنظیمات افزونه
در بخش نام میتونین نام فونت را به دلخواه بصورت فارسی یا انگلیسی وارد کنید. در بخش Font Fallback نام فونتهایی که در حین بارگذاری فونت در سایت برای نمایش محتوا به کار خواهند رفت را وارد میکنید. توجه داشته باشید که این فونتها بایستی از فونتهای پایه ای مثل Arial و Tahoma استفاده بشن که بصورت پیش فرض در تمامی مرورگرها موجود هستن. در این حالت اگر به هر دلیلی فونت شما برای مرورگر بازدیدکننده ای نمایش داده نشد از این فونتها بصورت جایگزین استفاده خواهد شد.
در بخش Font Display از گزینه Swap استفاده کنین تا موارد بالا که برای پشتیبانی از فونت جدید شما اشاره شد فعال بشه، این گزینه روی سرعت سایت شما هم تاثیر بسیار زیادی خواهد گذاشت. در بخش Font Weight بایستی وزن فونت خودتون را با توجه به مشخصات فونت خودتون وارد کنین. مثلا اگر فونت دانلود شده شما مشخصات 400 یا Normal را داشت همین گزینه را انتخاب میکنید. این بخش به این خاطر ساخته شده تا شما برای افزوده فونتهای کلفتتر یا نازکتر از همین فونت مجبور نباشید اسم های مختلف انتخاب کنین. کافیه که تمامی تنظیمات بالا را مجدد تکرار کنین و Font Weight را اینبار با توجه به فایلهای انتخابی خودتون تغییر بدید.
بقیه فیلدها مربوط به انتخاب فایلهای فونت هست که بایستی با توجه به پسوند فایلها وارد بشن. بایستی روی دکمه بارگذاری کلیک کرده و فایلها با پسوند مربوط به هر فیلد را وارد و گزینش کنین. برای اطمینان از نمایش فونت در تمامی مرورگرها حداقل بایستی ۴ فیلد بالایی (WOFF2, WOFF, TTF, EOT) را پر کنین. برای پیدا کردن و دانلود تمامی فایلهای مربوط به فونت مورد نظرتون به این آموزش مراجعه کنین.

خب دیگه کار تمومه و کافیه که بر روی ایجاد فونت جدید کلیک کنید. فونت جدید در تمامی بخشهای سایتتون از سفارشی سازی گرفته تا متن داخلی نوشتهها و برگهها قابل استفاده است.