اطلاعات کلی پروژه
در این پست قصد داریم روند افزایش سرعت سایت وردپرسی یکی دیگر از مشتریان را توضیح میدهیم. بهینه سازی وب سایت وردپرسی امروز چالش بزرگی بود، چرا که این وبسایت مملو از عکس بوده که لود بسیار بالایی بر روی صفحات اعمال میکند.
وبسایتهای هنری نظیر آتلیهها و گالریهای تاکید زیادی بر روی کیفیت عکسهای خود دارند تا مشتریان خود را جذب کنند. امروز بین کیفیت و حجم عکسها چالش بزرگی خواهیم داشت. با ما همراه باشید تا این پروژه را قدم به قدم به پایان برسانیم.

روند پروژه افزایش سرعت سایت
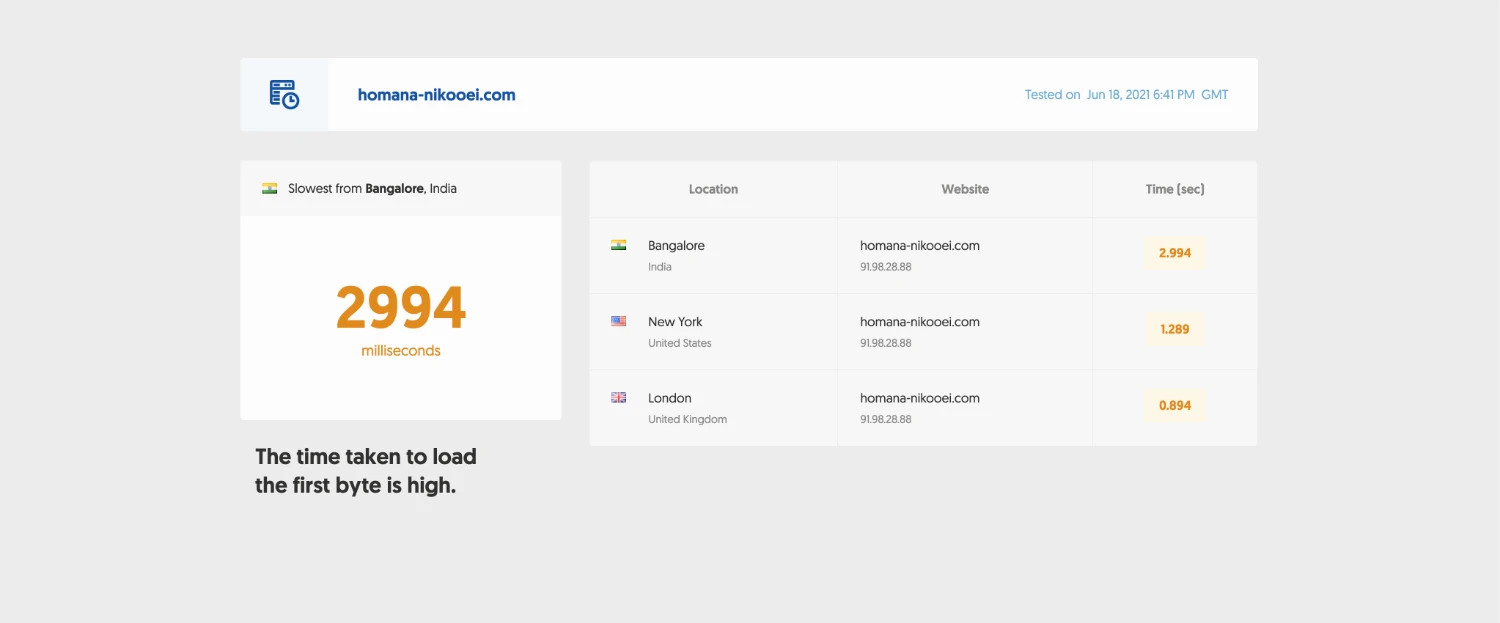
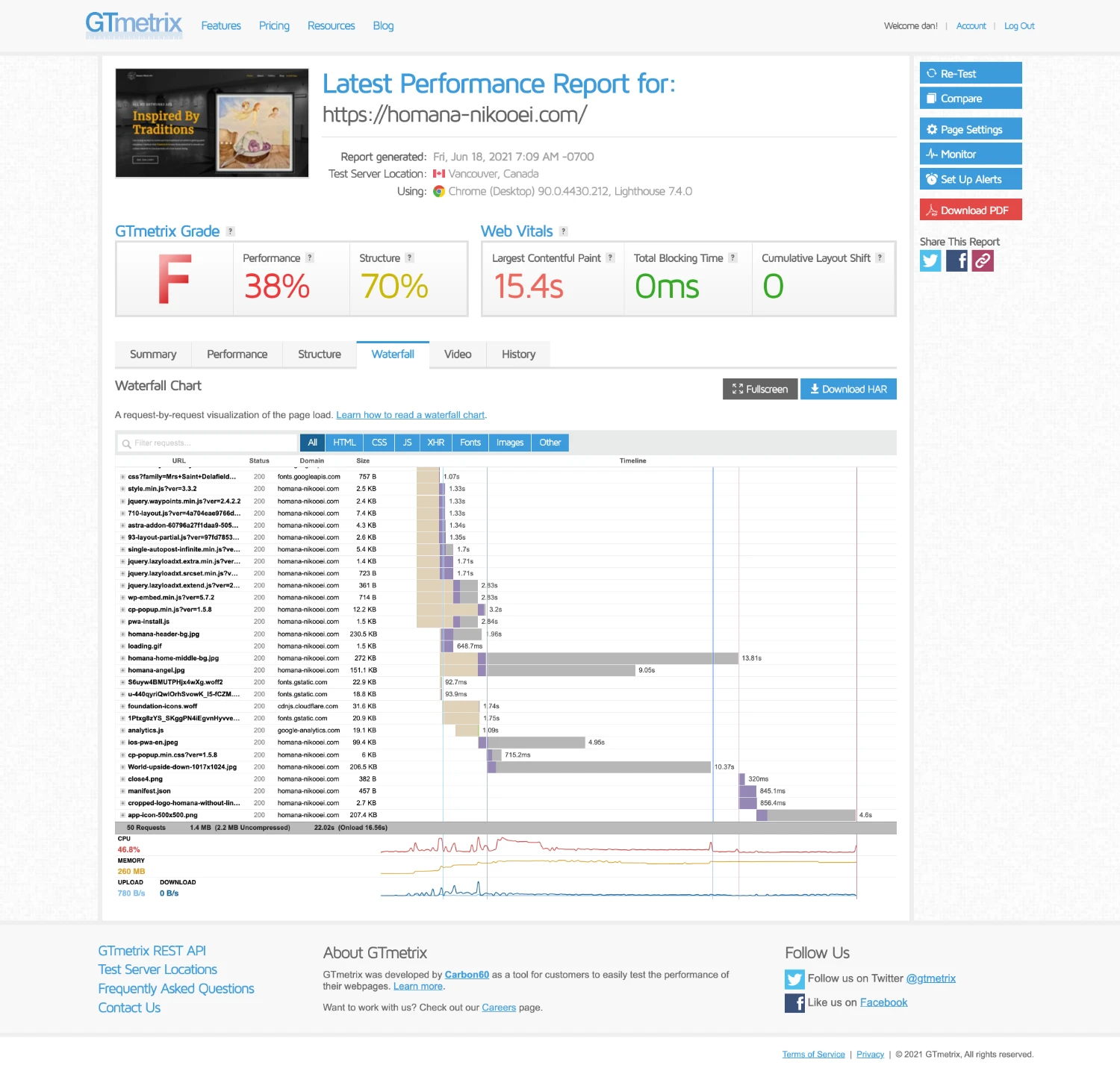
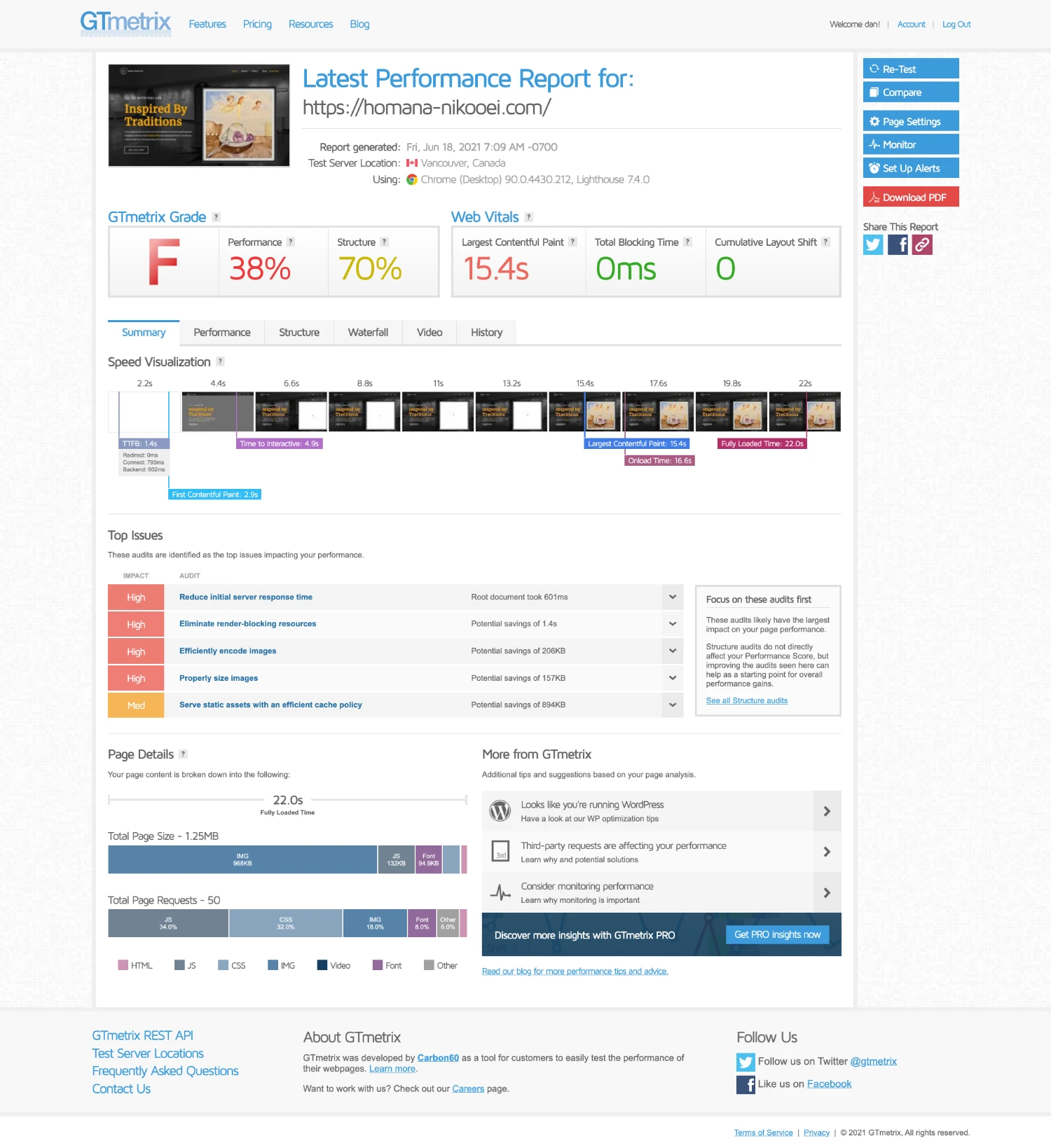
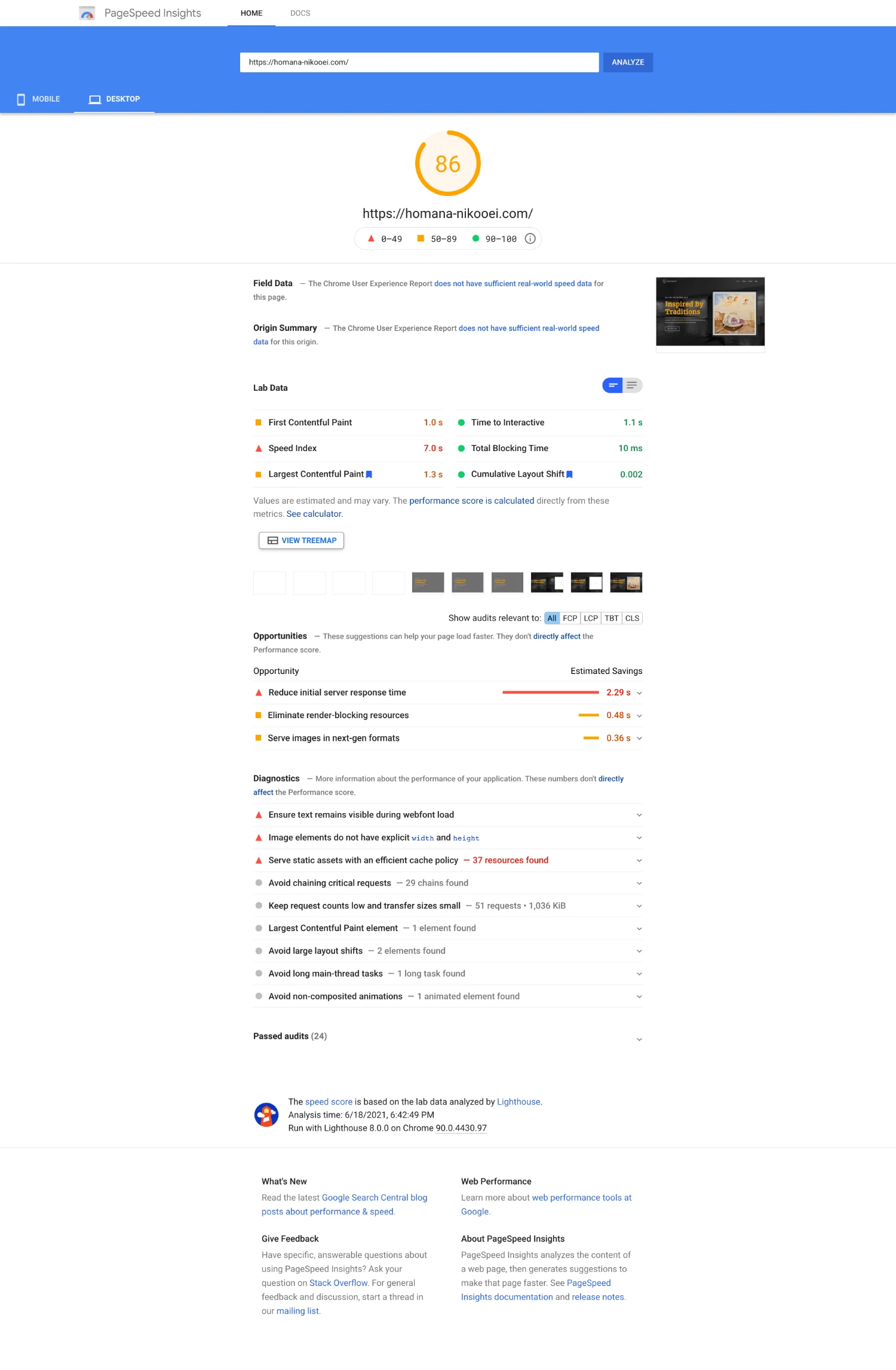
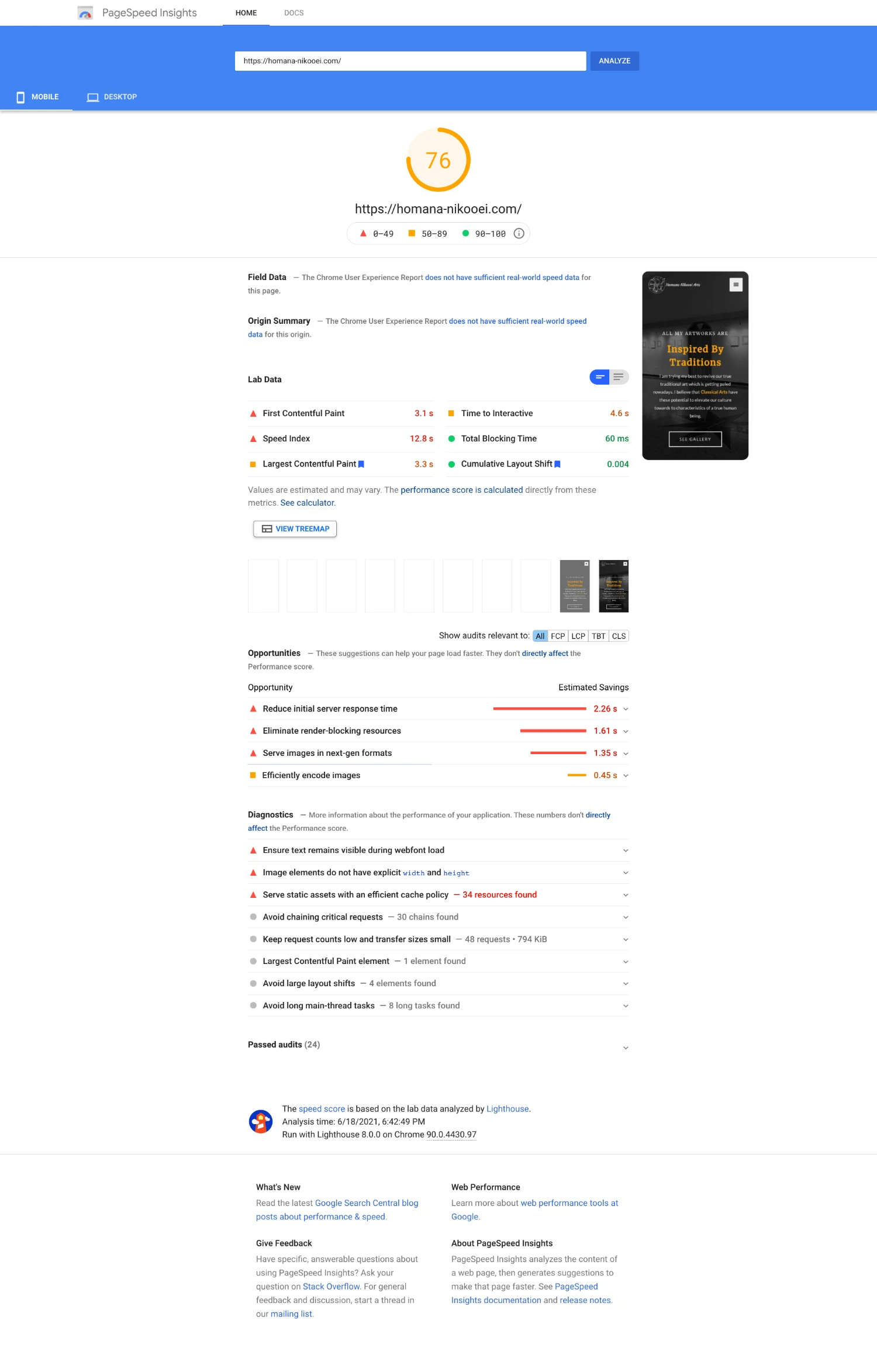
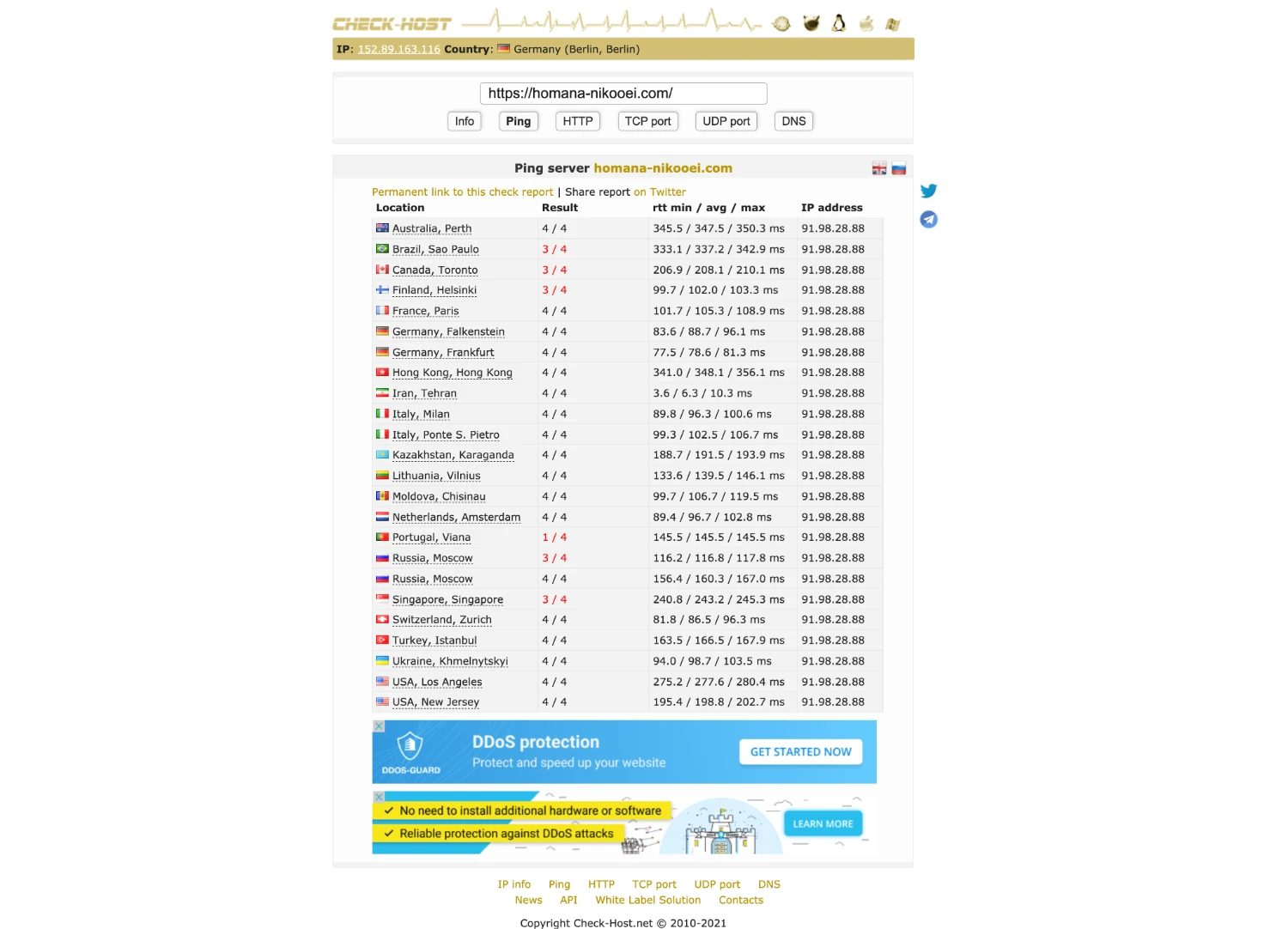
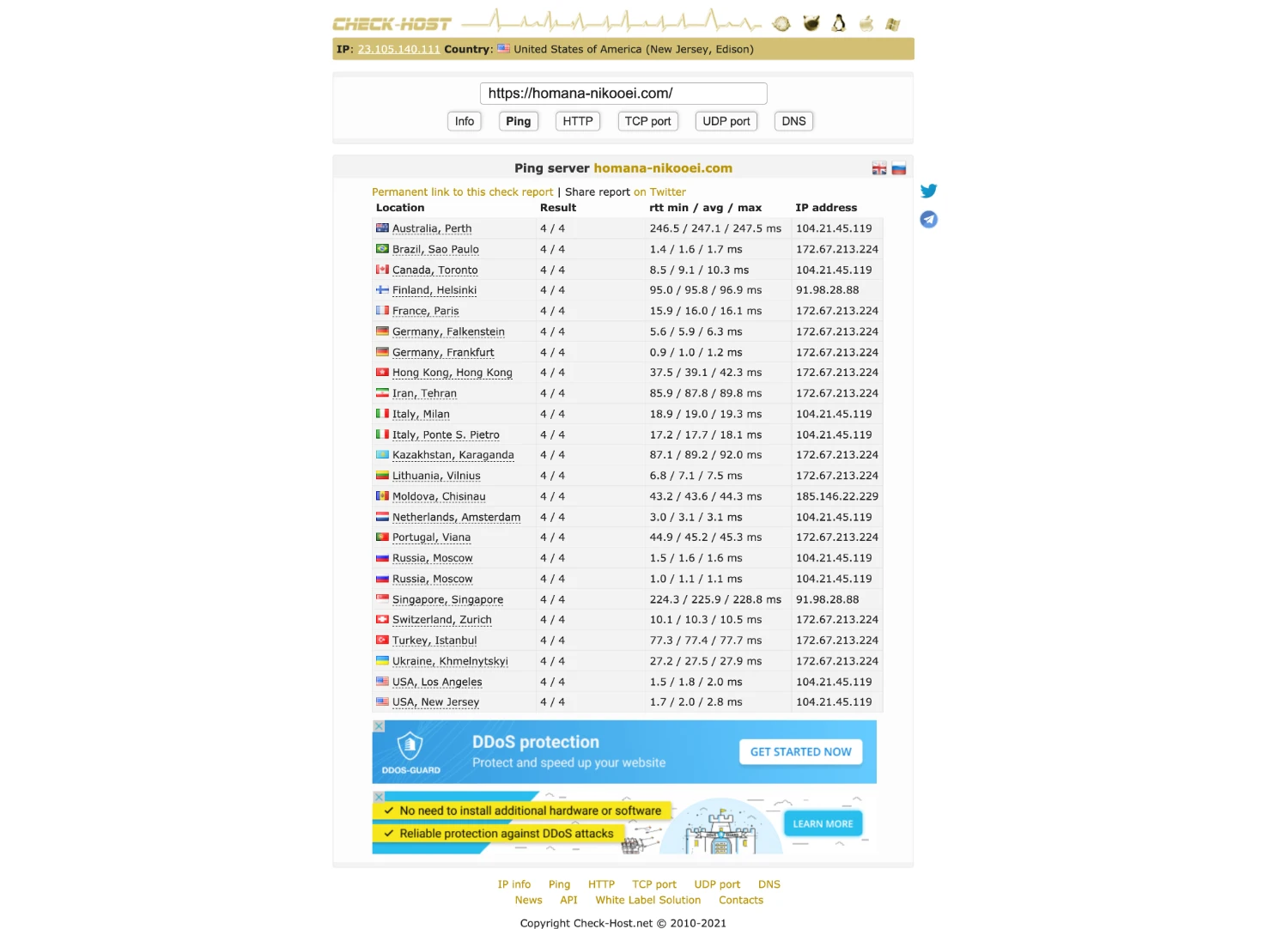
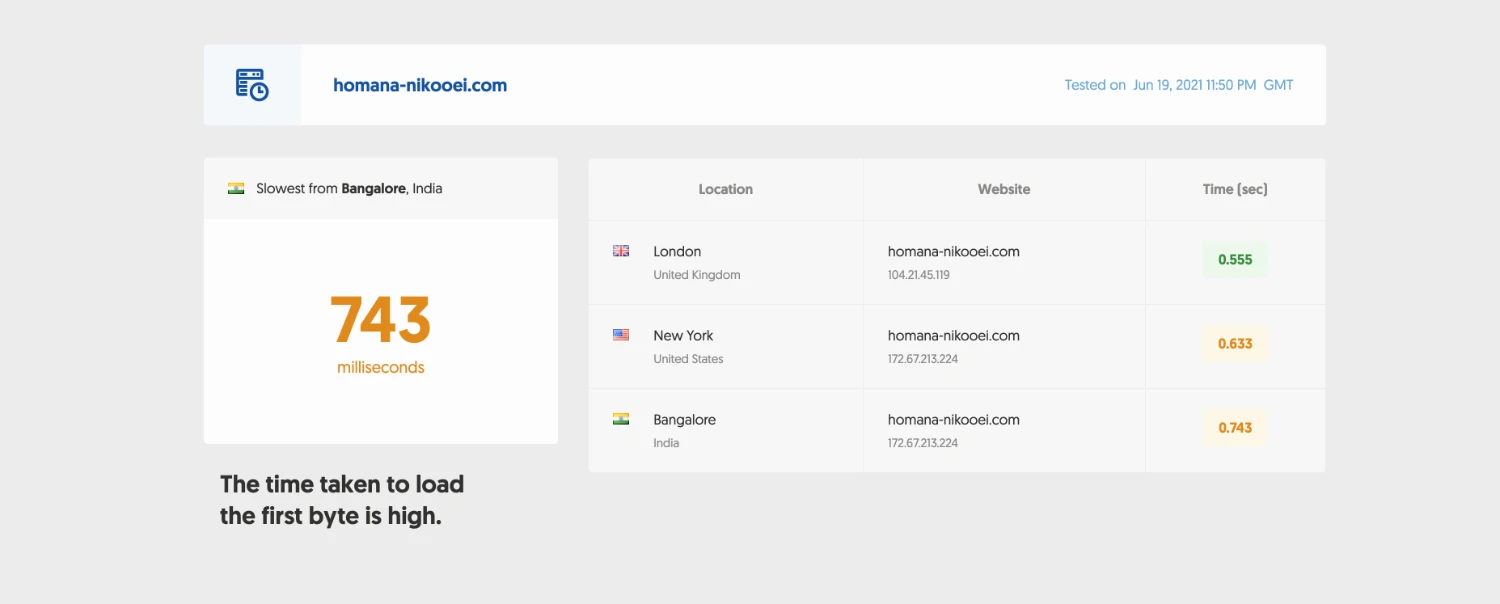
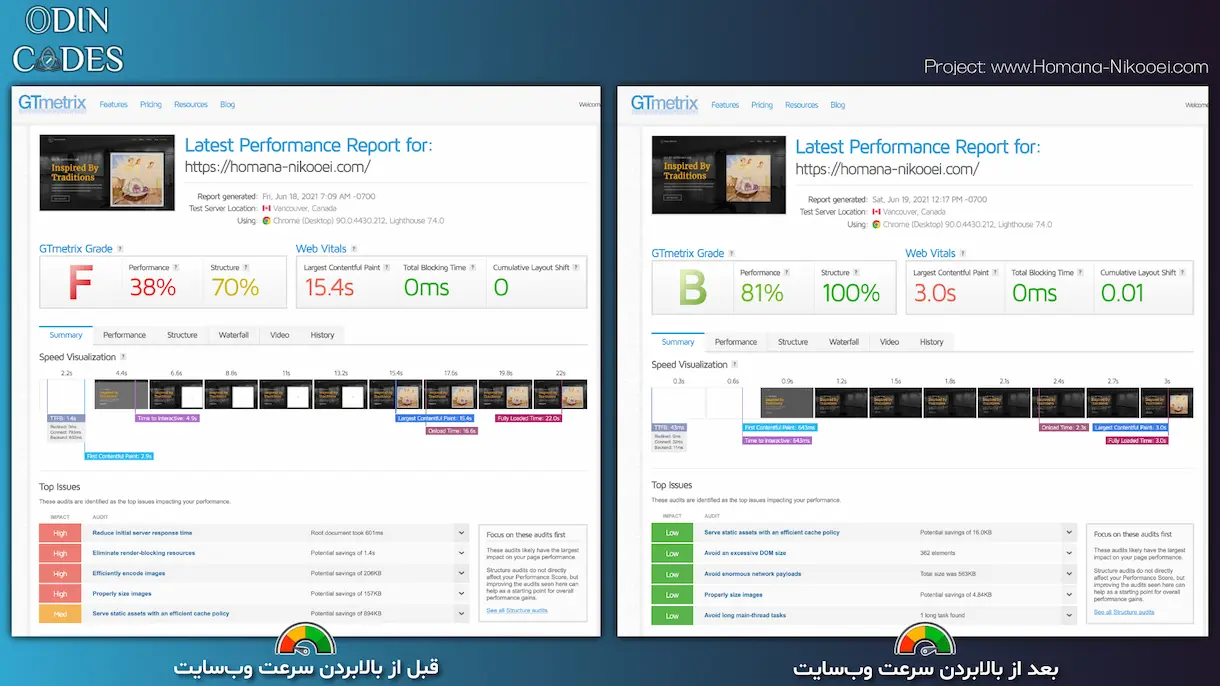
طبق روال همیشگی ابتدا وبسایت تحت آزمایشهای مختلف و آنالیز کامل توسط برنامهها و وبسایتهای تحلیلی قرار گرفت. نتایج به دست آمده به شرح زیر برای مشتری ارسال شد که یک کپی از آنها را جهت مشاهده و بررسی در اختیار شما عزیزان نیز قرار میدهیم.
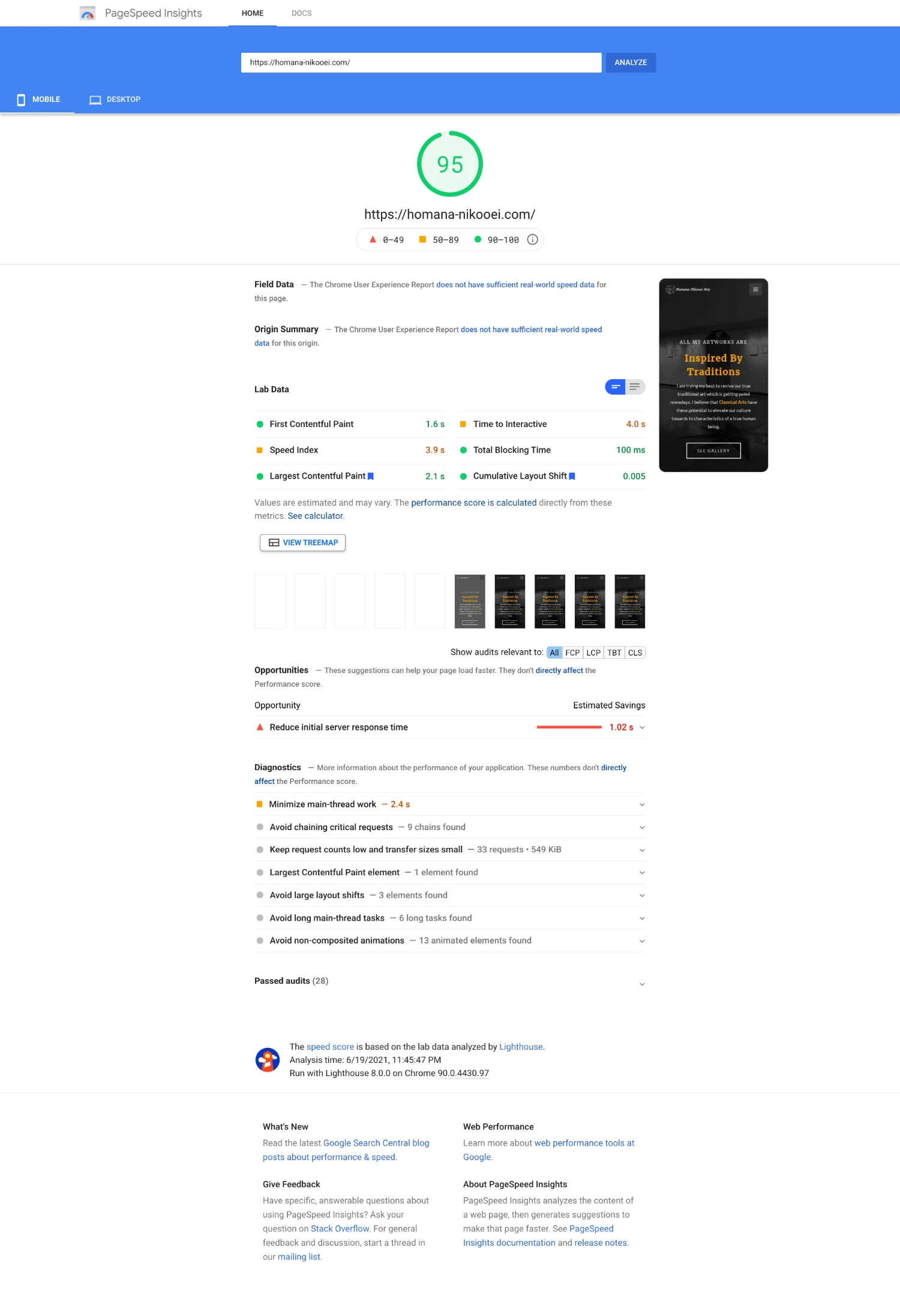
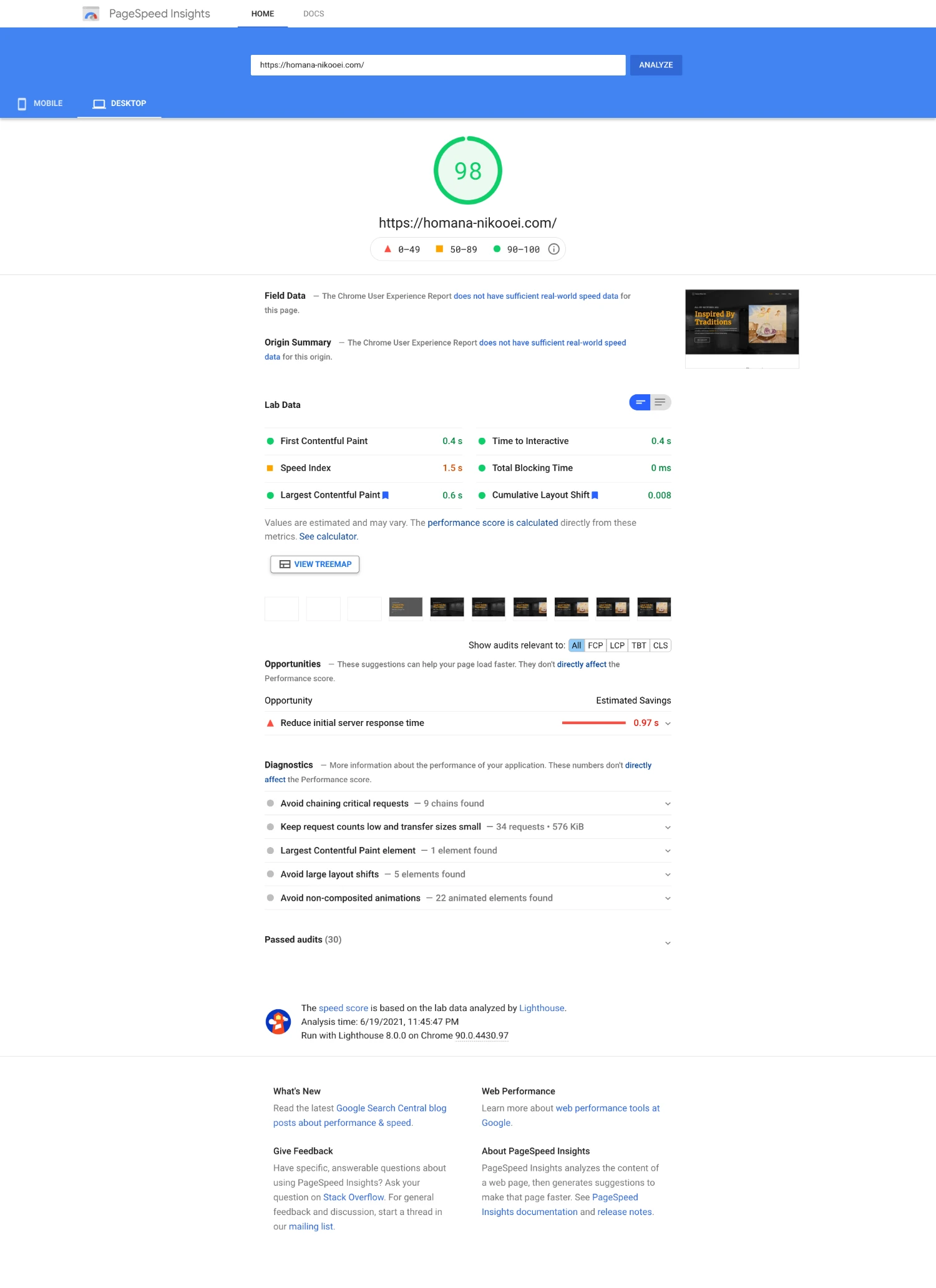
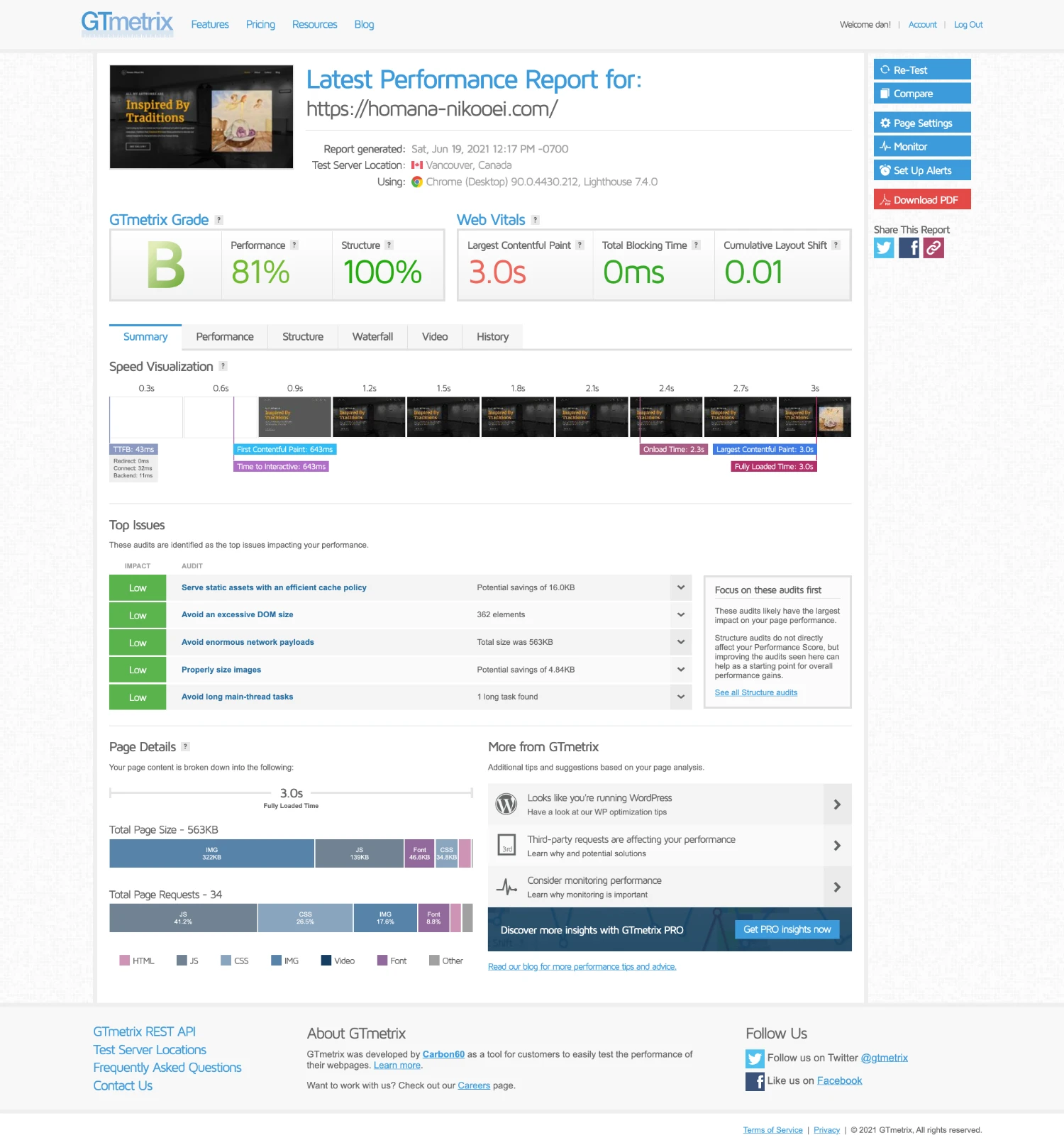
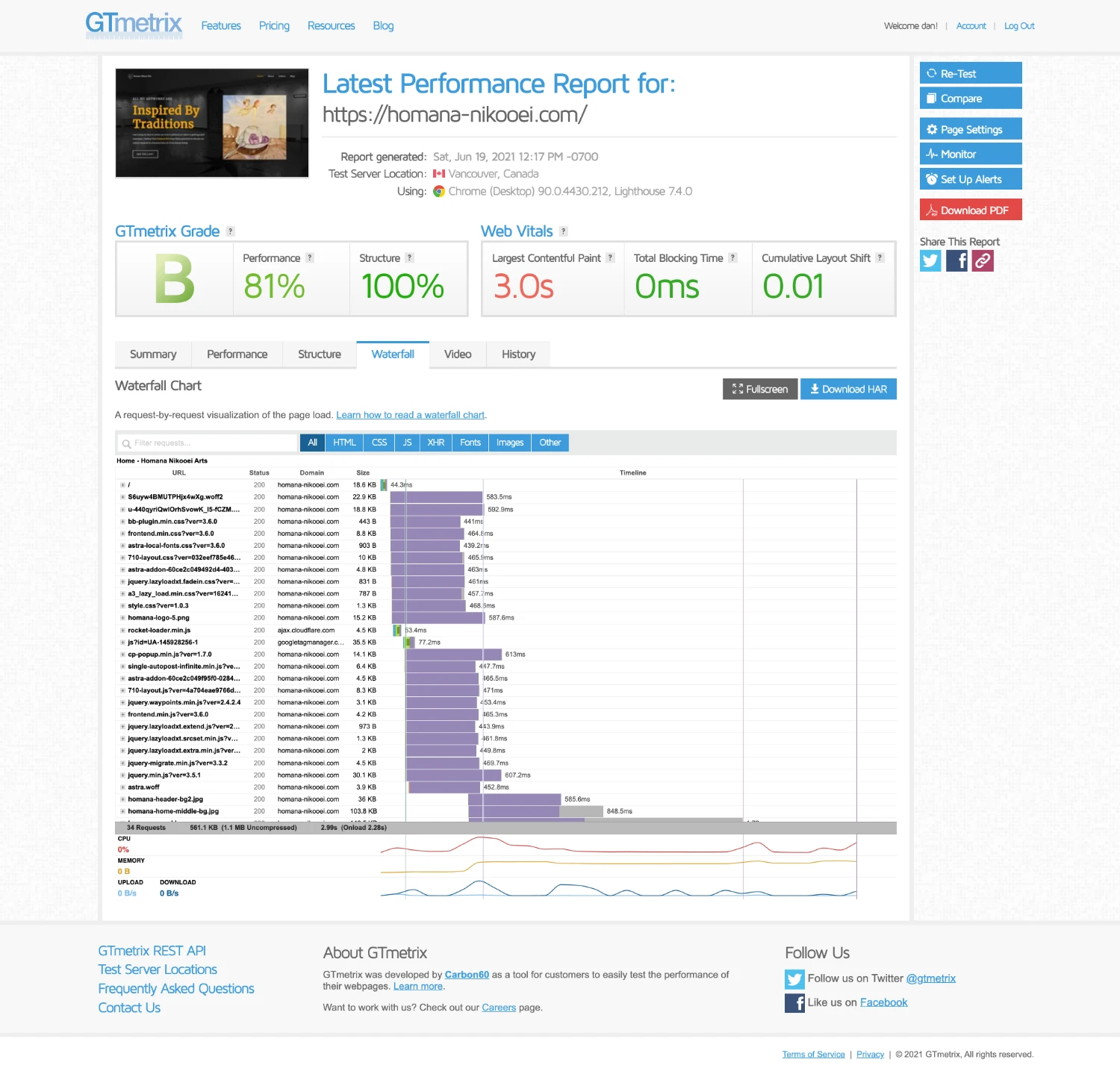
تحلیل نتایج قبل از شروع افزایش سرعت سایت وردپرسی Homana-Nikooei.com
مشکلات اصلی این سایت بطور خلاصه عبارتند از:
- کیفیت پایین هاست: همانطور که در عکسهای فوق مشاهده میکنید سرعت TTFB هاست بسیار کند است. و همانطور که از چارت فایلها مشخص است برای انتقال فایلهای عکس که جزو فایلهای سنگین این وبسایت هستند سرور به کندی عمل کرده و حتی تا نزدیک ۱۴ثانیه برای ارسال یک عکس به کاربر زمان نیاز دارد.
- حجم بالای عکسها: مشتری عزیز از جهت اینکه حساسیت زیادی بر روی نمایش با کیفیت آثار خود داشته، عکسهای باحجم بالایی را در داخل هر صفحه قرار داده است. این مشکل زمانی بیشتر میشود که تعداد عکسهای از این دست در هر صفحه فقط به یک عدد خلاصه نشده و تعدادی عکس با حجم نزدیک به ۲۰۰ کیلوبایت در کنار هم بارگزاری شدهاند.
طبق معمول در هر بررسی که قرار میدهیم به تحلیل یکی از مولفهها خواهیم پرداخت. امروز قصد داریم از بین مشکلات اصلی این سایت به توضیح فرمت و سایز مناسب برای عکسها و موارد تاثیرگذار آن در سرعت وب سایت بپردازیم.
سایز و فرمت عکس
همانطور که قبلا نیز اشاره شد، در بین فایلهای برنامهنویسی و طراحی وبسایت، عکسها جزو سنگینترین محسوب میشوند. به همین خاطر تغییر سایز و فرمت عکس همیشه جزو اساسیترین کارها برای بهینهسازی وبسایت است.
در رابطه با بحث سایز، بطور مثال در نظر بگیرید که شما یک فضای ۵۰۰ در ۵۰۰ پیکسلی را برای قراردادن عکس در صفحه وبسایت خود ایجاد کردهاید. اگر عکسی که آپلود میکنید سایزی بالاتر داشته باشد، وبسایت بصورت اتوماتیک عکس را به سایز درخواستی شما تغییر نخواهد داد. به همین خاطر شما نیاز دارید که قبل از آپلود عکس ابتدا آن را به مقدار مورد نیاز تغییر سایز دهید.
با پیشرفت دنیای وب فرمتهای مختلفی با قابلیت فشردهسازی بالا بوجود آمدند که کمک میکنند در کنار کاهش حجم، کیفیت عکس به مقدار مطلوب حفظ شود. دو فرمت جدید اضافه شده عبارتند از SVG و WEBP، البته لازم به ذکر است که WEBP۲ نیز در مرحله آزمایشی است و به زودی اکثر مرورگرها از آن پشتیبانی خواهند کرد.

راههای کاهش حجم عکسها
برای توضیح کامل پیشنهاد میکنیم آموزش ویدیویی کامل ریسایز و کاهش حجم تصاویر که تهیه شده را مشاهده کنید. همانطور که در بالا ذکر شد بایستی ابتدا سایز مورد نیاز جایگاه عکس برای سایت را تعیین کرده و سپس عکس را به همان مقدار تغییر سایز دهیم. در کنار تغییر سایز میتوانیم از فرمت webp استفاده کنیم تا حجم عکس به مقدار بیشتری کاهش پیدا کند. همچنین اگر به دنبال منابع دریافت عکس باکیفیت برای وبسایتتان هستید میتوانید به معرفی بهترین منابع دریافت عکس و فیلم رایگان مراجعه کنید.
روند انجام بهینه سازی و افزایش سرعت سایت
پس از توضیح مسائل و مشکلات موجود کار شروع شد که خلاصه پروسه آن به شرح زیر است:
- سرور استفاده شده برای وبسایتهای هنری نظیر این وبسایت مناسب نبود. کیفیت پایین سرور باعث تلف شدن زمان زیادی در هنگام باز شدن عکسها میشد. به همین خاطر وبسایت را به هاستی قویتر منتقل کردیم.
- پس از انتقال سایت شروع به آنالیز فایل های برنامه نویسی وب سایت کردیم و همچنین افزونه های وردپرسی که موجب سنگین شدن سایت هستند را با افزونههای سبکتر جایگزین کردیم.
- دیتابیس سایت مورد بررسی و بهینه سازی قرار گرفت و جدول هایی که بلااستفاده مانده بودند حذف شدند.
- تمامی عکسهای سایت را دریافت و ابتدا فرمت آنها را به Webp تغییر دادیم، سپس سایز عکسها با توجه به محل قرارگیریشان در سایت تغییر داده شد. همچنین حالت lazyload برای بارگزاری نکردن عکسهای خارج از محدوده نمایش مرورگر فعال شد.
- تعداد ریکوست های سایت در صفحات اصلی مجدد مورد بررسی قرار گرفته و درخواستهای غیرضروری تا جای ممکن حذف شد.
- در انتها فایلهای برنامه نویسی و تصاویر تکراری به تنظیمات کش سرور اضافه شد تا صفحات سایت پس از اولین مراجعه سریعتر بارگزاری شوند.
اتمام کار و بررسی نتیجه
این پروژه در مدت ۶ ساعت به پایان رسید. جهت دریافت نتیجه بهینهسازیهای صورت گرفته مجدد وب سایت را توسط آنالیزر گوگل و برنامههای تست وبسایت مورد بررسی قرار دادیم. نتایج تستها بعد از بهینهسازی به شرح زیر است:

بررسی حجم و کیفیت عکسها بعد از اتمام کار
فرمت Webp این امکان را به شما میدهد که پالت رنگی هر عکس را کم کنید. یعنی اینکه اگر در عکسی از ۳رنگ استفاده شده، به جای ۲۵۶ رنگ میتوانیم پالت را به ۳ رنگ کاهش دهیم تا حجم عکس باز هم کمتر شود. از آنجاییکه این کار پروسه وقت گیری است، عموما برای مشتریانمان عکسهای اصلی مانند لوگو که استفاده زیادی در هر صفحه دارند را تا این حد از جزئیات بهینهسازی میکنیم. حجم عکسهای وب سایت مشتری امروز بطور متوسط ۱۵۰٪ کمتر شد، در انتها، پیشنهاد میکنیم برای بررسی کیفیت و سرعت به دست آمده خودتان به این وبسایت مراجعه کنید.